Popular Posts
SİZİN İÇİN SEÇTİK
 Viral Lists
Viral Lists
Buzzy v4.8.5 -Php Script News, Viral Lists, Polls( yandisk indir)
Scriptpazari
15:33
Buzzy v4.8.5 -Php Script News, Viral Lists, Polls( yandisk indir) Son Dakika Haberle…
Hot Widget
recent/hot-posts
Son Konular
6/recent/ticker-posts
WordPress AMP Kurulumu – Detaylı Anlatım
ajanstk
11:51
Google tarafından yapılan bir araştırmaya göre, dünya üzerinde yapılan aramaların %50’den fazlasımobil cihazlarda yapılıyor. Bu sebeple, WordPress sitenizin bu sonuçlar için hızlı şekilde yüklendiğine (ve güzel göründüğüne) emin olmalısınız. Neyse ki Google Accelerated Mobile Pages (AMP) girişimi, bu işi oldukça kolaylaştırıyor.
Bu rehberde WordPress AMP kurulumu yapabilmenin iki farklı yöntemini anlatacağız:
- AMP for WordPress eklentisi
- AMP for WP – Accelerated Mobile Pages eklentisi aracılığıyla.
Diğer yandan, WordPress AMP teriminin ne olduğu üzerinde durarak, WordPress AMP kurulumu tamamlandıktan sonra doğrulama işlemini nasıl yapacağınızı anlatacağız. Hadi başlayalım!
İçerikler
- WordPress AMP Nedir (Ve Sitenize Nasıl Fayda Sağlar)
- 2 Farklı Eklenti Aracılığıyla WordPress AMP Kurulumu
- Seçenek 1: AMP for WordPress Eklentisi Kullanımı
- Seçenek 2: AMP for WP – Accelerated Mobile Pages Eklentisi
- WordPress AMP Site Doğrulama İşlemi
- Sonuç
WordPress AMP Nedir (Ve Sitenize Nasıl Fayda Sağlar)

Google Accelerated Mobile Pages (AMP) mobil cihazlarda daha iyi gözükmesi için web sayfalarınızın hızlı, akıcı ve yalın versiyonlarını oluşturmanıza yardımcı olan açık kaynak bir library’dir. AMP, mevcut platformlar ve framework’ler üzerinde oluşturulur ve oldukça kullanıcı dostudur. Artı olarak, WordPress ile tamamen uyumludur.
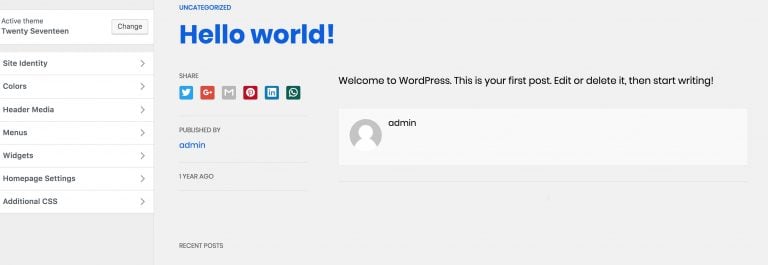
Google AMP’yi özetlemek gerekirse, AMP HTML kullanılarak sitenizin kopyalarını oluşturmanıza olanak tanır. Bu süreç, web sitenizin yavaş çalışmasına sebep olan öğeleri (JavaScript, üçüncü parti scriptler vs gibi) ortadan kaldırır. Ardından Google sitenizi daha da sade hale getirerek yüklenme hızını muazzam derecede arttırır. Sonuç aşağıdaki gibi görünür:

Google AMP’nin çok sayıda faydası vardır ancak çeşitli kötü yanları da yok değildir. Şimdi madalyonun iki yüzünü de keşfedelim. Öncelikle artılarından başlayalım:
- Search Engine Optimization (SEO) Güçlendirmesi. Google AMP’nin en bariz faydalarından birisi, web sitelerin yüklenme hızını arttırmasıdır. Yüklenme hızı, sayfalarınızın Search Engine Results Pages (SERPs) derecelendirmesinde hayati öneme sahip olduğundan, bu sayede siteniz çok daha görülebilir hale gelir. Google AMP aynı zamanda sitenizin Google News bölümünde yer almasını sağlar (bu sayede SEO’nuz daha da güçlenir).
- Daha iyi kullanıcı tecrübesi. Bir web sitesi mobil cihazlar için optimize edilmediği durumlarda potansiyel satışların %33’ünün iptal olduğu tahmin ediliyor. Bir başka araştırmaya göreyse, internet kullanıcıların %57’si kötü tasarlanan bir mobil web sitesi ile iş yapmayı tavsiye etmiyor. Google AMP kullanıcı dostu mobil web sayfalar oluşturmanızı kolaylaştırarak, bu durumlara düşmenize engel oluyor.
- Sunucu performansında artış. Google AMP, Google’ın anahtar optimizasyon özelliklerinden faydalanmaktadır. Resimler için internet kullanımını %50 azaltir (resim kalitesinden ödün vermeden) ve sunucu-tarafli rendering’de artış sağlar. Sunucunuzdaki yükü azaltarak, AMP sitenizin performansını geliştirmenize yardımcı olur.
Diğer tarafta ise, Google AMP kullanmanın bazı muhtemel eksileri bulunuyor:
- Cascading Style Sheets (CSS) ve JavaScript sınırlamaları. Google AMP, devasa hızlarda yüklenme sürelerine imkan sağlasa da, bunun bir sonucu olarak bazı anahtar özellikleri kaybediyorsunuz. AMP özellikle JavaScript ve CSS kullanan yuksek çözünürlüklü grafikleri, animasyonları ve diğer gösterişli öğeleri ortadan kaldırır.
- Sadece önbellekteki sayfalar gösterilir. Google AMP’nin sağladığı yüksek hızların mümkün olabilmesinin sebebi, web sayfalarının önbellekteki versiyonlarını göstermesidir. Bu sebeple, kullanıcılarınız her zaman yayınladığınız en güncel içeriğe ulaşamayabilir.
- Reklam geliri konusunda sınırlamalar. Google AMP reklam desteğine sahip olsa da, bu reklamları işleme koyma süreci oldukça karışık. Ayrıca harici reklam platformlarıyla sınırlı derecede uyumluluğa sahip.
Eğer bahsettiğimiz dezavantajlar sizi vazgeçmeye yönlendirdiyse, WordPress AMP yerine siteniz için responsive web tasarım yatırımı yapmayı düşünebilirsiniz. Ancak web sayfalarınızın mobil cihazlar üzerinde iyi görünmesi ve çalışması için hızlı ve kolay bir yöntem arıyorsanız, Google AMP kesinlikle denemeye değer.
Sıradaki bölümde WordPress AMP kurulumu yapabilmek için kullanabileceğiniz iki farklı yöntemden bahsedeceğiz. Bu yöntemler için bazı WordPress AMP eklentilerine başvuracağız.
2 Farklı Eklenti Aracılığıyla WordPress AMP Kurulumu
Sitenize AMP kurulumu yapmak için bir WordPress AMP eklentisine ihtiyacınız olacak. Aşağıdaki yöntemlere geçmeden önce WordPress sitenizi yedeklemenizi tavsiye ediyoruz. Bunu tamamladıktan sonra başlamaya hazırsınız demektir.
Seçenek 1: AMP for WordPress Eklentisi Kullanımı

AMP for WordPress eklentisi, WordPress AMP kurulumu için muhteşem bir araçtır. Normal versiyonunda, AMP kurulumunu kişiselleştirmek için oldukça az özellik bulunsa da, seçenekleriniz diğer eklentiler aracılığıyla arttırılabilir. Bu süreci daha sonra ayrıca açıklayacağız, şu an için eklentinin kendisini nasıl kurabileceğimize bakalım.
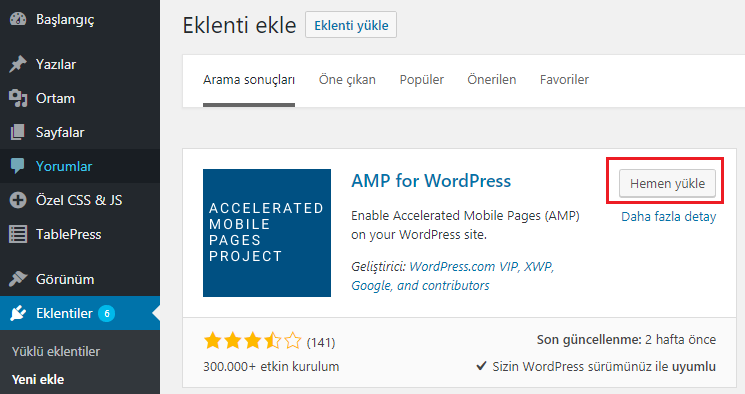
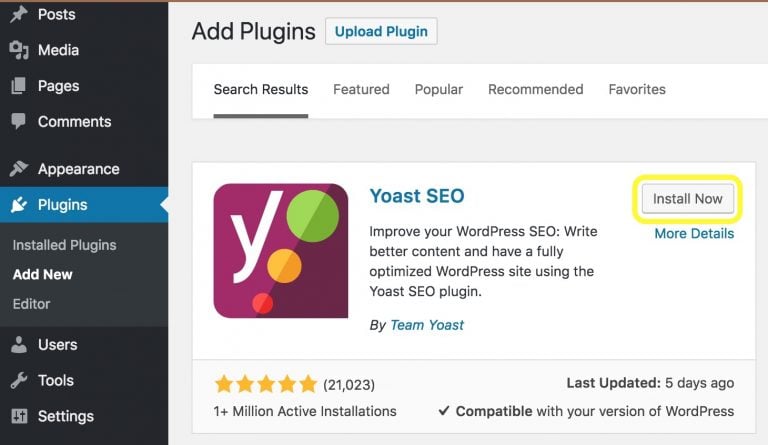
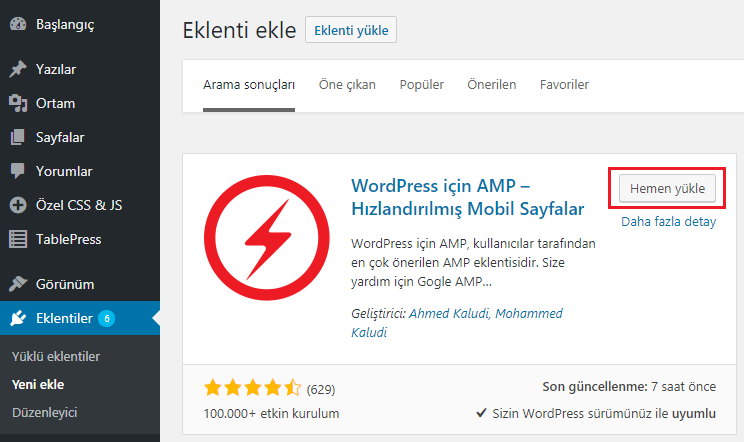
Öncelikle WordPress panelinden Eklentiler > Yeni Ekle bölümünü açın. Arama çubuğuna ‘AMP for WordPress‘ yazın ve AMP plugin for WordPress sonucunu bulun. Ardından eklentiyi yükleyin ve etkinleştirin:

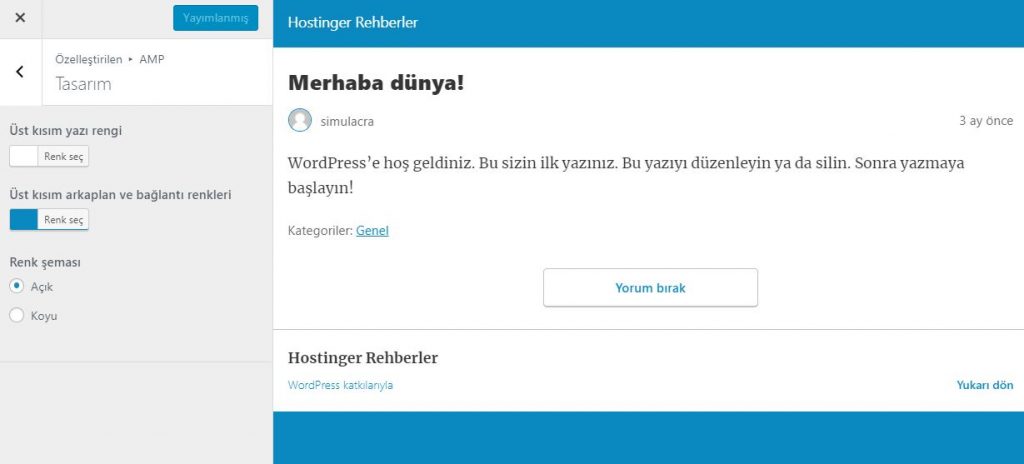
Sonrasında, WordPress panelinden Görünüm > AMP bölümünü açın. Burada WordPress AMP ayarları bölümünü göreceksiniz. Açtıktan sonra Tasarım sekmesini açın:

Buradan, WordPress AMP sitenizin görünümünü değiştirebilir ve yapacağınız değişiklikleri sitenizde uygulanmadan önce önizlemesine ulaşabilirsiniz. Sitenizin metin, bağlantı ve arkaplan rengini değiştirebilirsiniz. Artı olarak siteniz için karanlık veya aydınlık bir renk düzeni belirlemeniz mümkün. Değişiklikleri tamamladıktan sonra en üst bölümde bulunan Yayımla butonuna tıklayın.
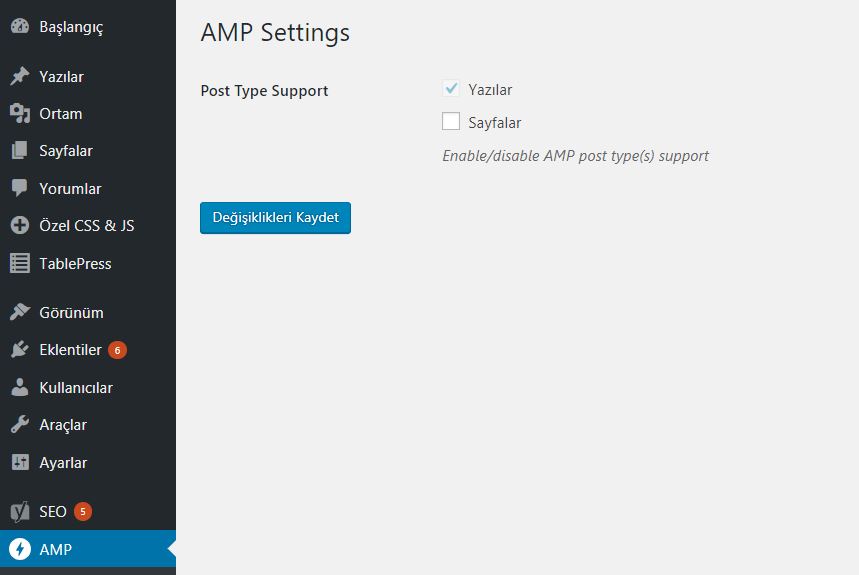
Dilerseniz yazıları, sayfaları veya her ikisini de WordPress AMP üzerinde gösterilmesini sağlayabilirsiniz. Bunun için WordPress paneline geri dönün ve AMP > General bölümünü açın:

Açtıktan sonra, Post Type Support seçeneği altında, WordPress AMP siteniz için istediğiniz seçenekleri işaretleyin ve ardından Değişiklikleri Kaydet butonuna tıklayın.
Burada çok fazla WordPress AMP ayarı olmadığını farketmişsinizdir. Neyse ki bazı eklentiler sayesinde seçeneklerinizi arttırmanız mümkün. Örneğin, Glue for Yoast SEO & AMP eklentisi kullanarak popüler Yoast SEO eklentisini AMP kurulumunuza dahil edebilirsiniz.
Eklentiler > Yeni Ekle bölümünü açın ve ardından Yoast SEO eklentisini yükleyip kurun:

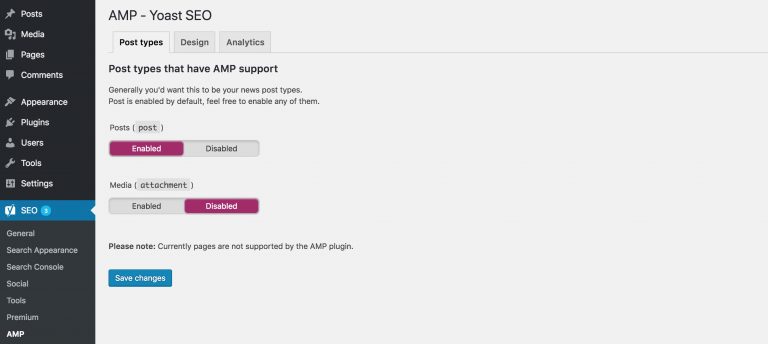
Ardından aynısını Glue for Yoast SEO & AMP eklentisi için yapın. Kurulum tamamlandıktan sonra SEO > AMP bölümüne gidin. Buradan yazılar ve medya türleri için AMP desteği isteyip istemediğinizi seçebilirsiniz:

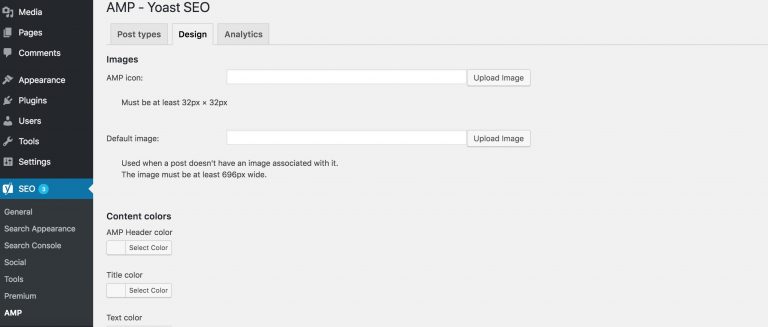
Ardından Değişiklikleri Kaydet butonuna basın. Dilerseniz Desing sekmesinde çeşitli diğer ayarlara ulaşabilirsiniz. Örneğin WordPress AMP siteniz için ikon belirleyebilir, renk düzenini değiştirebilir ve hatta özel CSS bile düzenleyebilirsiniz:

Bir kez daha, WordPress AMP ayarlarını tamamladıktan sonra yaptığınız değişiklikleri kaydetmeyi unutmayın.
Eğer siteniz için temel AMP işlevi istiyorsanız, AMP for WordPress harika bir eklentidir. Ancak WordPress AMP sitenizin görünümü üzerinde daha fazla kontrol (ve daha fazla işlevsellik) istiyorsanız, sıradaki WordPress AMP eklentisi ihtiyaçlarınızı karşılayacaktır.
Seçenek 2: AMP for WP – Accelerated Mobile Pages Eklentisi

Sayfalarınızı düzenlemek üzere temiz, kullanıcı dostu bir arayüze sahip olan bu WordPress AMP eklentisi, çoğu farklı araçlar entegre olabilir. Bunlara WooCommerce (Popüler WordPress e-Ticaret eklentisi), Alexa metrics, OneSignal push button notifications gibi eklentiler dahildir.
Bu WordPress AMP eklentisini kullanmak için, WordPress panelinizden Eklentiler > Yeni Ekle bölümünü açın ve ‘AMP for WP‘ araması gerçekleştirerek ekletiyi yükleyin ve etkinleştirin:

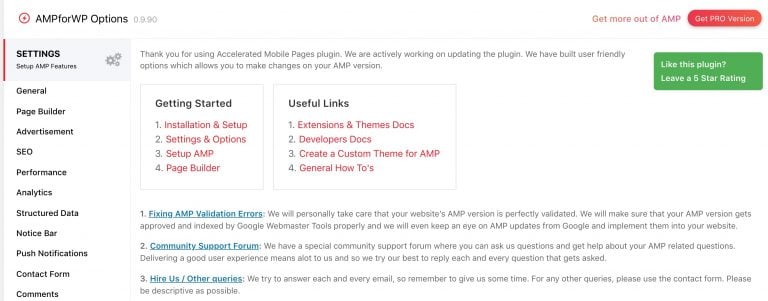
Ardından WordPress panelinizdeki yeni AMP sekmesine tıklayın. Buradaki menüde Settings, Design, Extensions gibi seçenekler göreceksiniz. Settings sekmesine bir gözatalım:

Bu bölümde WordPress AMP ayarları için yapabileceğiniz çeşitli seçenekler bulunuyor. Bu seçeneklerden bazıları:
- SEO: Burada meta açıklama ayarları, SEO eklenti entegrasyonları gibi şeyler bulunuyor.
- Performance: Burada tek bir ayar bulunuyor o da dosya küçültme seçeneği. Dosya küçültme seçeneği sayesinde sitenizin hızını daha da arttırabilirsiniz.
- Analytics: Buradan Google Tag Manager entegrasyonu ile analytics seçeneklerine ulaşabilirsiniz.
- Comments: Buradan WordPress AMP sitenizde WordPress, Disqus ve Facebook yorumlarının görünüp görünmemesini ayarlayabilirsiniz.
- Advanced Settings: Header ve footer için özel HTML girebilir, mobile yönlendirme yapabilir ve retina görselleri kapatıp açabilirsiniz.
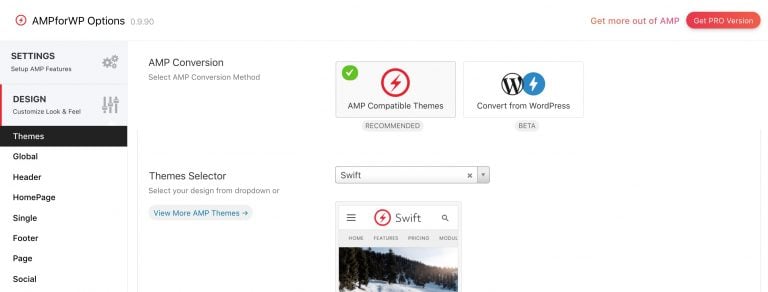
Yapacağınız WordPress AMP ayarları sonrasında değişiklikleri kaydettiğinize emin olun. Ardından Design sekmesini açın:

Burada nihayetinde WordPress AMP sitenizin görünümünü ve hissini değiştirebilirsiniz. Bunu yapabilmek için Theme Selector menüsünden dedicated AMP teması seçebilirsiniz.
Bir tema seçtikten sonra görünümünü ayarlayabilirsiniz. Renk düzeni, tipografi (Global sekmesinde listelenir), header ve footer görünümü, anasayfa araç çubuğu seçenekleri gibi ayarları değiştirmeniz mümkün. Ayrıca Social bölümünden hangi sosyal medya butonlarının WordPress AMP sitenizde gösterileceğini seçebilirsiniz.
AMP sitenizin görünümünü oluşturduktan sonra değişiklikleri kaydedin. Ayrıca önizleme için Görünüm > AMP bölümüne gidin:

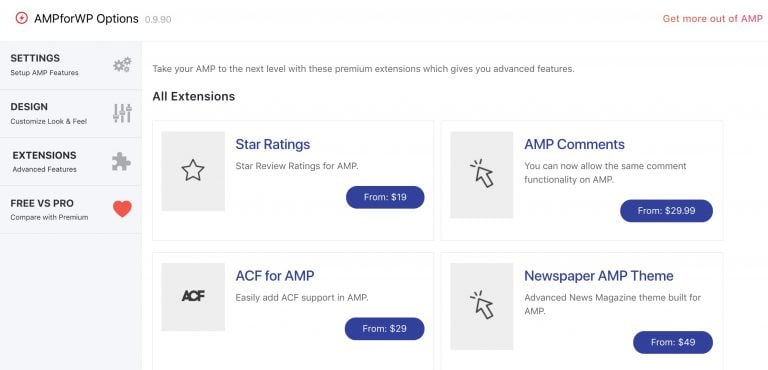
AMP for WP eklentisinin ücretsiz versiyonunda oldukça çeşitli özellikler dahil edilmiş. Ancak AMP sitenizin görünümü ve işlevselliğini premium uzantılarla arttırmanız mümkün. Bu uzantılar sayesinde yıldızlı derecelendirme (ürün veya emlak siteleri için harikadır), AMP WooCommerce Pro, özel alanlar kullanımı ve daha fazlasını içerir:

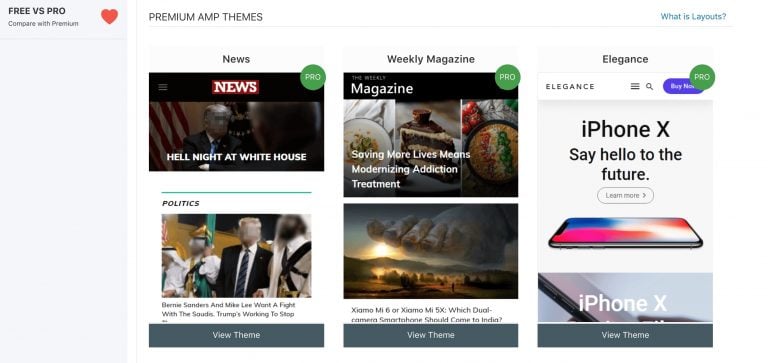
Ayrıca premium AMP temaları da satın alabilirsiniz. Bu temaları görebilmek için Design > Themes bölümünü açın. Bütün web site türlerine göre temalar bulabilirsiniz, örneğin haber siteleri, dergiler vs gibi. Artı olarak çok amaçlı bazı temalar da bulunuyor:

Eğer daha fazla özellikten faydalanmak isterseniz, farklı Pro planları mevcuttur. Bu planlara Personal (site başına yıllık 149$) veya Agency (sınırsız site için yıllık 499$) planları dahildir.
WordPress AMP Site Doğrulama İşlemi
WordPress AMP eklentilerinden birisini ayarladıktan sonra, uygulamanız gereken bir adım daha bulunuyor, o da WordPress AMP sitenizi doğrulama. Bu sayede desteklenen platformlar bağlanabilir ve erişilebilir. Doğrulama sayesinde AMP hatalarının çözümü için yardım alabilirsiniz.
AMP doğrulama yapabilmenin kolay ve hızlı yollarından birisi tarayıcınızın geliştirici araçlarını kullanmaktır. Bunu yapabilmek için tercih ettiğiniz tarayıcıda AMP sayfanızı açın (bizim örneğimizde Google Chrome kullanacağız). Ardından aşağıdaki satırı sayfanızın URL’sine ekleyin:
#development=1
Bunu yaptıktan sonra tarayıcınızın geliştirici araçları konsolunu açın. Google Chrome kullanıyorsanız Chrome DevTools console açmalısınız. Eğer herhangi bir hata görüyorsanız, bu hatalar kırmızı renkle gösterilir ve yanlarında hatanın sebebi yer alır.
Genellikle doğrulama hataları geçersiz prefixler, hatalı biçim ve kod girdileri sonucu ortaya çıkar. Çoğu durumda bu hataları çözebilmek oldukça kolaydır. Ancak Google AMP projesi, eğer otomatik düzeltme seçeneği bulunmuyorsa yaygın hataların çözümü için yöntemler listesine sahiptir.
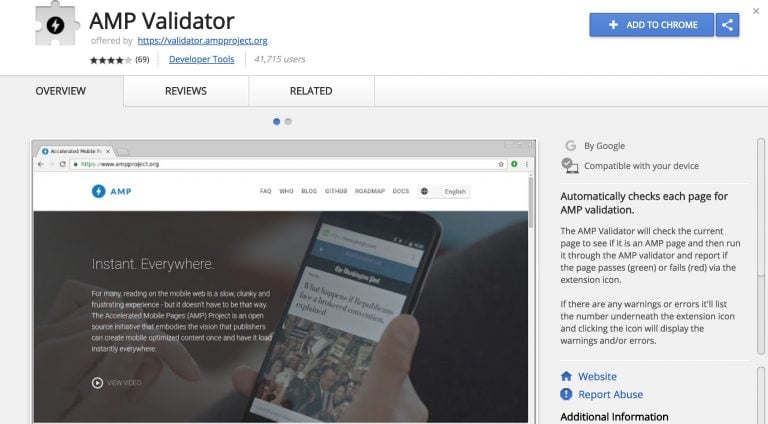
Bir diğer efektif AMP doğrulama metodu ise Google Chrome ve Opera için AMP Validator uzantısıdır:

Bu araç sayesinde hatalarla birlikte sebeplerini kolaylıkla görüntüleyebilirsiniz. Artı olarak eğer AMP olmayan bir sayfada AMP validator kullanırsanız, bu sayfanın AMP sürümüne bağlantı içeren mavi bir ikon görebilirsiniz. Bu özellik sayesinde sitenizin temasındaki WordPress AMP’nün düzgün şekilde gösteremediği öğelere ulaşabilirsiniz.
Sonuç
Sitenizin yüklenme hızındaki birkaç saniyelik düşüş bile sitenizin arama motoru derecesine ciddi bir zarar verebilir. Neyse ki gördüğümüz üzere Google AMP kullanarak sitenizin mobil cihazlarda ışık hızında yüklenmesini sağlayabilirsiniz. Dahası, doğru WordPress AMP eklentisini kullanarak WordPress AMP ayarlarını kolay ve hızlı bir şekilde tamamlayabilirsiniz.
WordPress AMP eklentileri hakkında bir sorunuz varsa aşağıdaki bölümler bölümünden kolaylıkla bize ulaştırabilirsiniz!
Ratings:
Platform:
Windows
Reactions
Categories
Labels
- - En İyi Video (1)
- - PlayTube v1.4.5.1 - The Ultimate PHP Video (1)
- – Türkiye Hosting Firmaları (1)
- | Otomatik Facebook Gönderisi (1)
- 2019 (5)
- 2019 En İyi Online Alışveriş Siteleri: Türkiye (1)
- 2019 Php Dekorasyon Scripti Ücretsiz (1)
- 2019 Php Domain Search Script v1.4 (1)
- 2019 Sosyal Medya Görsel Boyutları (1)
- 2019 Ücretsiz Php Sözlük Scripti İndir (1)
- 2020 Güncel Sosyal Medya Görsel ve Video Boyutları (1)
- 2020 ilan scripti (1)
- 2020 php script (1)
- 2020 script indir (1)
- 2021 script download (1)
- 2021 script indir (1)
- 428 Ücretsiz Yüksek (1)
- A.Williams v1.2.1 - Kişisel Asistan ve İdari Hizmetler (1)
- Açık Kaynak Mobil Uyumlu Php Haber Scripti 2021 (1)
- Adf.Ly Clone PHP Scripti (1)
- adf.ly Php clone Script Full Download (1)
- AdLinkFly v3.1.1 - Monetized URL Shortener (2)
- AdLinkFly v6.3.0 - Para Kazandıran URL Kısaltıcı (1)
- Admin Panelli Tek Ürün Satış Scripti V2 Tek Link İndir+Yandisk (1)
- adsense (2)
- Adsense Ban Sebepleri Nedir? (1)
- Adsense Esnek Reklam Birimi Nasıl Oluşturulur? (1)
- Adsense Reklam Yerleşimi Nasıl Olmalı? (1)
- Aktif Gazete CMS v2.1 - nulled (1)
- alexa (1)
- alışveriş scripti (2)
- Alışveriş Siteleri (1)
- All in One Video Downloader v1.3 (1)
- All Social Media Video Downloader V2 (1)
- amp (1)
- analiz script (1)
- Analytics Kodu ekleme (1)
- anket scripti (1)
- AnswerScript V2.1 Soru Cevap Scripti İndir+Yandisk (1)
- Antivirus & Firewall (1)
- araçları listesi (1)
- Arama Motoru (1)
- arkadaşlık scripti (1)
- Arkadaşlık Scripti V2 Full (1)
- Askıya Alınan Twitter Hesabı Nasıl Geri Açılır (1)
- AtoZ SEO Tools v2.5 Search Engine Optimization Tools (1)
- Avidi Media v2.0 (1)
- Backlink Generator Araçları (1)
- Backlink Jeneratör Araçları (1)
- baho scripti (1)
- Basın Odası v4.1 - Haberler ve Dergi WordPress Teması (1)
- BASIT (1)
- bedava (1)
- bedava backlink (1)
- bedava backlink alma (1)
- bedava backlink ekleme (1)
- bedava ilan scripti (1)
- bedava script (5)
- Bedava Ücretsiz Backlink Sağlayan Kaliteli Siteler 2021 (1)
- belediye scripti (1)
- bgmag teması (1)
- Bilgi Yarışması Oyunu - HTML5 Oyunu 2019 (1)
- Bilmeniz Gerekenler Ücretsiz (1)
- Bimber – Viral Magazine WordPress Theme v7.7 (1)
- Bimber Tema (1)
- blog (6)
- Blog nasıl açılır? (1)
- Blog Script (1)
- blog scripti (1)
- Blog/Web Sitesi Tanıtımı Yapmak İçin En İyi Platformlar (1)
- blogger (22)
- Blogger İçerik Kopyalama Engeli Nasıl Koyulur? 2019 (1)
- Blogger Magazin Haber Teması İndir (1)
- BLOGGER SEO AYARLARI (1)
- Blogger Seo Ayarları Nasıl Yapılır ? (1)
- Blogger Seo Ayarları Nasıl Yapılır? (Blogspot) (1)
- Blogger SEO Ayarları Nasıl Yapılır? 2019 (1)
- Blogger Seo Ayarları Nasıl Yapılır? Görelim (1)
- Blogger SEO Dostu Mobil Uyumlu Kaliteli Tema (1)
- Blogger SEO Nasıl Yapılır? (1)
- Blogger Sitemap Oluşturmak ve Google’a Postalamak 2019 (1)
- Blogger Sitemize Sağ Tık Nasıl Eklenir Detaylı Anlatım? 2019 (1)
- Blogger Sitenize Abonelik Nasıl Eklenir? Detaylı Anlatım 2019 (1)
- Blogger Sitesini Google Search Console Ekleme (1)
- Blogger Tema Nasıl Yüklenir? Detaylı Anlatım 2019 (1)
- Blogger Ve Wordpress Aktarma Nasıl Yapılır Çözümü (1)
- Blogger ve WordPress Arasınaki Farklar Nelerdir? 2019 (1)
- Blogger'a Meta Etiketleri Ekleyin (1)
- Blogging (1)
- blogspot (3)
- BLOGSPOT SEO AYARLARI (1)
- BookStore v1.3 - Kitaplar (1)
- BoomBox Son Sürüm Türkçe Dil Dosyası Full (1)
- Boyama Kitabı - HTML5 Oyunu Ücretsiz Indir (1)
- Boyama Kitabı Php Script v2 (1)
- boyama scripti (2)
- Brevis v1.3.1 – Premium Monetized URL Shortener (1)
- BuddyBoss Platform 1.5.7.2 + Pro 1.1.0.1 + Theme 1.6.4 Nulled (1)
- burada (1)
- Buzz Konuları (1)
- Buzzy v4.8.5 -Php Script News (1)
- Büyücü - HTML5 Oyunu Ücretsiz (1)
- bvedava script (1)
- CanlıTV Scripti + Blog ve Dahası V1 (1)
- Carbiz v1.2 - Buy Sell Car Marketplace Script (1)
- Carbiz v1.2 - Satın Al Araba Pazarı Script (1)
- Cicool v3.0.0 - Sayfa (1)
- CMS & Video Sharing (1)
- CodeCanyon (1)
- CodeCanyon - BeDrive v2.0.1 - File Sharing and Cloud Storage (1)
- CodeCanyon - Car Dealer Pro v2.05 (1)
- CodeCanyon - ConverTo v1.4.1 - Video Downloader & Converter (1)
- CodeCanyon - Directoryapp v1.0.8f - Business Directory (1)
- CodeCanyon - ImgHosting v1.3 - Image Storage System (1)
- CodeCanyon - Pixel v1.1 - Photo (1)
- CodeCanyon - ProRank v2.3.0 - Analizör istatistiği web sitesi (1)
- CodeCanyon - The Kafe v2.0 - Ultimate Freelance Marketplace (1)
- CodeCanyon - Whois Script v1.5 Full (1)
- Codester – URL Shortener Without Database PHP Script v1.0 (1)
- codester nulled script (1)
- codester script (1)
- CometChat Platinum v6.9.12 ve Tüm Entegrasyonlar (1)
- ConverTo v1.3.2 (1)
- ConverTo v1.4.1 - Video Downloader & Converter (1)
- cPanel’e SSL Sertifikası nasıl yüklenir? (1)
- Çekiliş Yapma Scripti İndir Sorunsuz (1)
- Çizgi Film Sevenlere Özel Blogger Teması (1)
- Çok Kaliteli Blogger Şifresiz Magazin Teması (1)
- Dailymotion (1)
- Darky v1.2.1 - Viral Media Sharing Script (1)
- dergi (3)
- Dergi ve Blog Portalı Script (1)
- Dergi ve Blog Portalı Senaryosu (1)
- Dernek Scripti Full İndir+Yandisk (1)
- dernek scripti indir (1)
- Dinlenme API ve CRUD Generator (1)
- dizin scripti (1)
- Dofollow Backlink Builder (1)
- Doktor v1.0 - Hasta Yönetim Sistemi (1)
- domain (1)
- DooTuber Video Paylaşımı Web Sitesi (1)
- Download (1)
- download script (4)
- Downloader (1)
- Döviz Kurları v1.0 (1)
- Dream City v1.0.7 - Şehir Portalı ve Hükümet Belediye Teması (1)
- DropShare - File Sharing System (1)
- e-Kitaplar ve Sesli Kitaplar Ortaklık Komut Dosyası (1)
- E-Ticaret Scriptleri V2 / V3 (1)
- e-ticaret teması (1)
- eğitim (1)
- eLoader - Dijital İçerik İndirme Platformu (1)
- Emlak (3)
- Emlak Yatırım Toplama Scripti (1)
- En Çok Tıklanan Siteler: Türkiye Hit siteleri (1)
- En iyi Hosting Firması (1)
- En iyi Hosting Firması 2019 – Test Edildi – Türkiye Hosting Firmaları (1)
- En İyi Online (1)
- EncryptionBox - 59 Güçlü Şifreleme Araçları (1)
- Engine v3 Php Script (1)
- eticaret script (1)
- eticaret scripti (1)
- facebook (2)
- Facebook Business (1)
- Facebook Business Scraper (1)
- Facebook Business Scraper & Page Analytics v2.2 (1)
- Facebook Insights (1)
- Facebook Insights Multi Page (1)
- Facebook Viral (1)
- Farkları Nedir (1)
- favicon (2)
- Favicon Oluşturucu Php Script indir (1)
- Favicon Oluşturucu V2 Php Script İndir (1)
- File Sharing Uploader (1)
- Filepicker v2.0.5 – Multi file uploader (1)
- firma (2)
- firma scripti (3)
- Flex Mag 3.0.0 - Duyarlı WordPress Haber Teması (1)
- Form (1)
- Fotoğraf (1)
- free (2)
- free nulled script (1)
- free script (7)
- free script download (1)
- freescript (2)
- Fufu - Viral media/gag script | Images and Media (1)
- full pastane scripti (1)
- full script (3)
- full Script indir (1)
- gamesvolleyman (1)
- Gazete v9.5 - WordPress Haber Teması (1)
- geçersiz tıklama nedir (1)
- generator listesi (1)
- GIPHY GIF ARAMA SCRIPTI (1)
- Gif (1)
- gif arama (1)
- gif arama scripti (1)
- Giphy arama (1)
- Giphy script (1)
- Giphy search (1)
- Giphy search script (1)
- Gold MEDIA v2.0 (1)
- google (4)
- google adsense ban sebepleri (1)
- google adsense ban sebepleri nelerdir (1)
- google adsense geçersiz tıklama (1)
- Google Adsense Geçersiz Tıklama Nedir? (1)
- Google Analytics Kodu (1)
- google geçersiz tıklama sebebi (1)
- Google Gibi Getir Nedir? Ne İşe Yarar (1)
- Google’a Reklam Vermek (1)
- Google’da Üst Sıralara Çıkmak [İlk Sayfa Garanti] (1)
- Gönderme sitesi listesi 2019 (1)
- gübreci scripti (1)
- haber (2)
- HABER DERGİ PENNEWS V6.5.8 - AMP WORDPRESS TEMASI (1)
- Haber Kağıdı - Dinamik Haber (2)
- haber scripti (1)
- haber scripti indir (1)
- haber scriptimobil uyumlu haber scripti indir (1)
- Haber ve Dergi Sitili Blogger Teması (1)
- hazır scriptler (1)
- Herald 2.1.2 - Haber Portalı ve Dergi WordPress Teması (1)
- High Backlink jeneratör (1)
- High PR Dofollow Backlink (1)
- Horizonte - Günlük Haberler (1)
- HTML sayfasına JavaScript Ekleme (1)
- html script (1)
- html script indir (1)
- html tarım scripti (1)
- html5 (1)
- HTML5 Sketch Tool v1.0 (1)
- Image Upload and Share (1)
- Insights (1)
- Instagram (1)
- İftar Sahur Sayacı 2021 Php Script Download (1)
- İftar Sahur Sayacı Scripti İndir (1)
- İftar Sayaç script (1)
- iftar script (2)
- ilan scripti (2)
- ilan teması indir (1)
- ilk kez (1)
- indir (4)
- İndir (3)
- indirme scripti (1)
- instaweb (1)
- İNSTAWEB V7.1 TÜM ÖZELİKLER SORUNSUZ (2)
- inşaat (1)
- inşaat scripti (2)
- İnşaat Şirketleri Ücretsiz Php Script Full Yedek İnidir+Yandisk (1)
- inşaat teması indir (1)
- İş Portalı v3.1 Php Script Free (1)
- Jannah News v3.2.0 - Gazete Dergisi Haberleri AMP (1)
- Jannah News v3.2.0 - Gazete Dergisi Haberleri AMP 2019 (1)
- Jet Halloween HTML5 Oyunu (1)
- JNews v4.0 - WordPress Gazetesi Dergisi Blog AMP Tema (1)
- JobFinder v1.2 - İş Arama Motoru Ortaklık Script (1)
- Kaliteli Film Tanıtım Blogger Teması (1)
- Karenderia v4.8 - Çoklu Restoran Sistemi (1)
- key (1)
- keygen (1)
- Kısa Sınavlar ve Anketler (1)
- King MEDIA v3 - Video (1)
- kişisel script (1)
- kitap (1)
- kitap boyama scripti (2)
- kitap scripti (2)
- Kitap Tanıtım Blogger Teması (1)
- Kiwi Emlak Scripti V.1 (1)
- Klasik Bowling - HTML5 Spor Oyunu (2)
- kopyalama Kodu (1)
- Koyun - HTML5 Mobil Oyun (1)
- köy (1)
- köy scripti (1)
- KULLANIŞLI DOMAIN SORGULAMA SCRIPTI (1)
- kurumsal inşaat sitesi (1)
- kurumsal script (4)
- kurumsal tema indir (1)
- kuruyemiş (2)
- KuteShop v2.5 (1)
- Like Website (1)
- link kısalt (2)
- LinkGen - Para Kazandıran AdFly Clone URL Kısaltıcı PHP Script (1)
- magazin (1)
- Magic Estate v1.0.2 - Real Estate Portal (1)
- Mandala v1.9.1 - Duyarlı E-Ticaret WordPress Tema (1)
- market teması (1)
- Market WooComerce (1)
- Mediaplus - Media Sharing Script (1)
- Meta Başlık ve Meta Açıklama Ekleme (1)
- mitube (1)
- MiTube v1.2 – The YouTube Autopilot Engine You Deserve! (1)
- Mobil Ve Seo Uyumlu Php Blog-Haber Scripti Full (1)
- Moko Viral YouTube Downloader (1)
- Mouse Media Script (1)
- MP3 Müzik İndirme Sitesi Scripti (1)
- Multi Page (1)
- Multiuser Website Analytics Platform (1)
- music (1)
- Music Search (1)
- MusicStore - Music Affiliate Script (1)
- Müzik (1)
- mybb (3)
- MyBB Forumlarında Tüm Gizli/Hide İçerikleri Görmek (1)
- Mybb İnc Klasörüne Erişim Engelleme 2019 (1)
- MyBB Önbellek Boşaltma (1)
- nakliyat (1)
- nakliye scripti (1)
- nakliye v5 scripti (1)
- nakliyeci teması (1)
- Nasıl Reklam Verilir? (1)
- Nasıl Webmaster Olunur: Nereden Başlamalı? (1)
- news (1)
- Newsmag 4.5 - Gazete Dergileri Gazetesi Wp Tema (1)
- NewsOne - Newspaper Magazine & Blog Php Script (1)
- NewsPilot - Otomatik Pilot Haber Scripti (1)
- Ninja Medya Toplu Youtube İthalatçı Eklentisi (1)
- nulled (1)
- nulled download (1)
- nulled script (8)
- Online Web Video Editor Mini Php Script (1)
- Osru - Auto News Post (1)
- OTHEMES – ÜCRETSIZ FILM VE SINEMA İZLEME TEMASI (1)
- oto galeri script (1)
- OTO KIRALAMA SCRIPTI (1)
- oto kurtarma scripti (1)
- oto script (1)
- oyun (5)
- oyun scripti (5)
- ödeme scripti (1)
- Özellikleri Nelerdir (1)
- PA ve DA Dizin (1)
- pasta scripti (1)
- pastacılık scripti indir (1)
- Paylaşım Script (1)
- paypal scripti (1)
- Pazarlama Sosyal Uygulaması v2.8.1 (1)
- Pazarlama v1.0.1 - Kurumsal ve Kurumsal Web Sitesi CMS (1)
- Penaltı Vuruşu - HTML5 Spor Oyunu (1)
- Penalty Kicks - HTML5 Sport Game (1)
- PenNews v6.4 - Haberler/Dergi/ İş/Portföy Wp Teması 2019 (1)
- perde satış scripti (1)
- perde scripti (1)
- Php (3)
- PHP Araba Kiralama Scripti (1)
- php arkadaşlık scripti mobil uyumlu (1)
- PHP Bal Firma Scripti (1)
- php boyama scripti (2)
- php dernek scripti (1)
- php download (1)
- PHP Favicon Oluşturucu Scripti (1)
- Php Fidancılık Scripti Full İndir (1)
- PHP Firma Rehberi(Tanıtım) Scripti (1)
- Php Full Oto Kurtarma Scripti Full İndir (1)
- Php Full Şiir Paylaşma Scripti İndir (1)
- php ilan scripti indir (1)
- php insaat scripti (1)
- PHP İnşaat Firma Rehberleri Scripti 2019 (1)
- PHP İnşaat Yapı Scripti Ücretsiz Bedava (1)
- PHP Key Dağıtım Scripti (1)
- Php Kişisel Site Scripti Admin Panelli full (1)
- Php Kuru Kahveci Scripti Full İndir (1)
- PHP Kuru Yemiş Firma Scripti 2019 (1)
- PHP Kuru Yemiş Makinaları Firma Scripti Ücretsiz (1)
- PHP Kurumsal Firma Scripti (1)
- php kurumsal script (1)
- PHP Mascoder Resim Upload Scripti Ücretsiz (1)
- PHP Mobil Uygulama Paylaşım Scripti (1)
- Php Müzik Scripti (1)
- php news script download (1)
- php nulled script download (1)
- PHP Online Poker Scripti (1)
- PHP Özel Eğitim Scripti Ücretsiz (1)
- php pastane scripti (1)
- Php Paypal Ödeme Scripti Sorunsuz İndir (1)
- php script (90)
- Php Script Anket - Premium Anketler ve Oylama Platformu v2.0 Full İndir (1)
- php script indir (1)
- php scripts (1)
- PHP Search Engine Arama Motoru Scripti (1)
- PHP Site Analiz Scripti 2019 (1)
- PHP Sitemap Generator Script 2019 (1)
- PHP Social Microblogging v3.1.1 (1)
- PHP SOUNDER (1)
- PHP SOUNDER V2.3 - Müzik Arama Motoru Php Script (1)
- Php Tamir-Tamirat Scripti Full İndir-Yandisk (1)
- PHP Web Tasarım Firma Scripti (1)
- phpSocial v5.4.0 Social Network Platform Full Download (1)
- phpSocial v6.5.0 – social network script (1)
- phpSound v2.0.8 - Müzik Paylaşım Platformu (1)
- PinScriptPro (1)
- PinScriptPro - Pinterest Like Website (1)
- Pinterest (1)
- Pinterest Otomatik v4.8.0 - Pin WordPress Eklentisi (1)
- Pixel v2.0.5 – Premium İndirme Script 2019 (1)
- PixelPhoto v1.0.3 - The Ultimate Image Sharing (1)
- PixelPhoto v1.1.2 - En Son Görüntü Paylaşımı ve Fotoğraf Sosyal Ağ Platformu - nulled (1)
- Platform (1)
- Polls( yandisk indir) (1)
- portal (1)
- Premium Media Script (1)
- Premium URL Kısaltıcı v5.4.3 (1)
- Premium URL Shortener v4.2.5 (1)
- Profesyonel Çok Amaçlı Php Script 2020 (1)
- Profesyonel E-Ticaret Scripti (1)
- Profesyonel Php İlan Scripti Full Backup İndir+Yandisk (1)
- Project SECURITY v2.6 – Website Security (1)
- ProRank v2.3.4 - Analyzer stats website (1)
- pt indir (1)
- reklam (4)
- resim (2)
- Ristorante v1.0 - Restoran WordPress Teması (1)
- robot.txt dosyası (1)
- robot.txt kodları (1)
- Robot.txt Nedir ve Ne İşe Yarar? (1)
- Rocketeer - Viral Media İçerik (1)
- Rss (1)
- RSS-Script Light Version v1.0.6 (1)
- sağ Tık Engeli Kodu (1)
- Sahifa 5.6.9 - Duyarlı Haber ve Dergi WordPress Blog Teması (1)
- sahur (1)
- sahur script (1)
- Sanalilan Ücretsiz Php Scripti (İlan sitesi scripti) İndir+Yandisk (1)
- scri (1)
- script (2)
- script download (2)
- script indir (8)
- scriptdownload (1)
- scripti (1)
- scriptindir (1)
- scriptuzmani (1)
- sctipt indir (1)
- search (1)
- seo (8)
- seo analiz scripti (1)
- SEO Araçları Scripti (1)
- seo script (1)
- SEO Studio v2.0.11 - SEO için Profesyonel Araçlar (1)
- seo tools (1)
- seo uzmani (1)
- seri ilan scripti (2)
- serial (1)
- site analiz scripti (1)
- Siteler listesi 2019 (1)
- Sites ile (1)
- SiteSpy v5.0 (1)
- Slot Makinesi - Meyveler - HTML5 Casino Oyunu (1)
- Slot Ramses - HTML5 Casino Oyunu (1)
- SocioQuiz v2.0.0 - Facebook girişi ile Viral Quiz web sitesi (1)
- soru cevap scripti indir (1)
- soru sorma scripti ücretsiz (1)
- Sorunsuz Php Alışveriş İlan Scripti Full İndir+Yandisk (1)
- sözlük (1)
- spor (1)
- stres çarkı scripti sorunsuz 2019 (1)
- SymNews v1.2 - Haber ve Dergi Drupal 8 Tema (1)
- şiir scripti (1)
- tanıtım (1)
- tarım scripti (2)
- tarımcılık scripti (1)
- tek link script indir (1)
- tekno tema (1)
- teknoloji teması (1)
- tema indir (2)
- theme (1)
- toplist scripti (1)
- TownPress v2.4.2 - Belediye WordPress Teması (1)
- Trend (1)
- Turbo Website Reviewer v1.2 - In-depth SEO Analysis Tool (1)
- Tüm Sosyal Medya Video Downloader v4.0 (1)
- Türkçe Link Kısaltma Scripti 2019 (1)
- Türkiye (1)
- Türkiye Korona İstatistik V2 Php Script İndir (1)
- Twitter (2)
- Ultimate Video Downloader v2.0 - Facebook (1)
- UpDown v1.3 (1)
- upload (3)
- Url (2)
- Ücretsiz (5)
- Ücretsiz 2020 İlan Scripti Bedava Yetişen Alır (1)
- Ücretsiz Arama Motorlarına Sitenizi Kayıt Edin 2021 (1)
- ücretsiz backlink ekleme (1)
- ücretsiz backlink siteleri (1)
- Ücretsiz Bedava Full Php Seri İlan Scripti Sorunsuz İndir (1)
- ücretsiz full tema (1)
- Ücretsiz Html Tarım Ve Güberecilik Scripti Full İndir+Yandisk (1)
- Ücretsiz Kurumsal Perdelik Scripti Full İndir+Yandisk (1)
- Ücretsiz Kurumsal V1 Php Script Full İndir + Yandisk (1)
- ücretsiz pastane scripti (1)
- Ücretsiz Php Çatı Onarım İnşaat Scripti Full İndir Sorunsuz+Yandisk (1)
- Ücretsiz Php Full Mobilanket Scripti İndir+Yandisk (1)
- Ücretsiz Php iy10 Dizin Scripti Full Sorunsuz İndir+Yandisk (1)
- Ücretsiz Php Köy (1)
- Ücretsiz Php Kurumsal Pastaneci Scripti Full İndir+Yandisk (1)
- Ücretsiz Php Nakliye v2 Scripti Yandisk İndir (1)
- Ücretsiz Php Nakliye v5 Scripti Yandisk İndir (1)
- ücretsiz scripot (1)
- ücretsiz script (16)
- ücretsiz script indir (3)
- ücretsiz scriptler (4)
- Ücretsiz Site Bakım Scripti 2019 (1)
- Ücretsiz Soru Cevap Scripti Question2Answer 2019 (1)
- ücretsiz tarım scripti (1)
- ücretsiz tarım scripti indir (1)
- ücretsiz tema indir 2020 (1)
- ücretsiz temalar (1)
- ücretsiz ziraat scripti (1)
- Ücretsiz Ziraat Ve Tarım Scripti Full İndir+Yandisk (1)
- ücretsizscript (1)
- ürün satış scripti (1)
- ürün scripti (1)
- üzerinden (1)
- V2.3 - Müzik (1)
- v7 (1)
- Varient v1.3.2 - Haberler ve Dergi Senaryosu (1)
- ve (2)
- ve Manuel PHP Gazete Yazısı (1)
- VERITABANI OLMADAN URL KISALTMA PHP SCRIPT V1.0 (1)
- Viavi v1.0.3 - Haberler (1)
- video (5)
- Video Downloader Script v1.2 - All In One Video İndirici (1)
- Video İndirici ve Dönüştürücü (1)
- video indirme scripti (1)
- Video stock & sharing script (1)
- VideoPRO v1.0 – Ultimate Video Sharing Platform (1)
- Vimeo (1)
- Vinkmag v1.3 - Çok Konseptli Yaratıcı Gazete (1)
- Viral Lists (1)
- Viral Medya Portalı v1.3.1 (1)
- Volleymal - HTML5 Sport Games Oyun Scripti (1)
- Warez Mp3 Scripti (1)
- warez script (5)
- warez script indir (2)
- Web Site Seo Analiz Scripti / CodeCanyon – SEO Information Portal v2.0 (1)
- Web Sitenize Google Analytics Kodu Nasıl Eklenir- Detaylı Anlatım (1)
- web sitesi (1)
- Web Sitesi 2019 (1)
- Web Sitesi Nasıl Yapılır? (1)
- Web Tasarım Php Scripti Yeni 2019 (1)
- webdizayn (1)
- webindir (1)
- Webmaster (11)
- Webmaster Site Analiz Scripti 2020 Full İndir (1)
- webscript (1)
- Website Bakım Scripti V5 Ücretsiz İndir 2019 (1)
- webtasarim (1)
- WineMP3 (1)
- WineMP3 Music Search Engine v3 Php Script (1)
- WooComerce (1)
- wordpress (15)
- WordPress AMP Kurulumu – Detaylı Anlatım (1)
- WordPress Anahtar Kelimeler (1)
- WORDPRESS AYENEWS HABER VE PORTAL TEMASI (1)
- WORDPRESS BGMAG TEKNOLOJI TEMASI (1)
- WordPress E-Ticaret: WooCommerce Kurulumu (1)
- wordpress film teması (1)
- WordPress Güvenlik Önlemleri – Sitenizi Koruyun (1)
- WordPress Kalıcı Bağlantı Ayarları Nasıl Yapılır? (1)
- WordPress Kategori ID Bulma (1)
- wordpress kodlar (1)
- wordpress magazine (1)
- wordpress news tema (1)
- wordpress otheme (1)
- Wordpress Otomatik Çevirici 3.6.0 - Makale Yeniden Yazımı (1)
- WordPress Otomatik Eklentisi v3.42.0 (1)
- WordPress Robots.txt Nedir – Detaylı Anlatım (1)
- WordPress Sanalyer Haber Teması V3 (1)
- WORDPRESS SOHBET SITESI TEMASI (1)
- WORDPRESS SPORTMAG HABER – PORTAL – BLOG TEMASI (1)
- Wordpress Tema (7)
- wordpress temalar (1)
- WordPress Teması (1)
- WordPress Teması Nasıl Türkçeye Çevrilir? (1)
- WordPress Theme (1)
- wp temalar (1)
- WRanalytics - Realtime (1)
- xHTML Nedir (1)
- xHTML Nedir? Özellikleri Nelerdir? Farkları Nedir? (1)
- yahoo (1)
- yandex (1)
- Yapım Aşamasında Php Script 2019 İndir (1)
- Yeşil Blogger SEO Dostu Tema İndir (1)
- Yetishare 4.5.3 + Eklentiler Paketi - nulled (1)
- Yotube Mp3 Script (1)
- Yotube Mp3 Search (1)
- youtube (5)
- YouTube Coins - (Media Script + Points System) (1)
- YouTube Coins v2.0.0 – (Media Script + Points System) (1)
- youtube downloader (1)
- youtube mp3 (1)
- Youtube Mp3 Arama İndirme Scripti 2019 (1)
- Youtube mp3 Çeviri Scripti 2019 (1)
- youtube mp4 (1)
- youtube script (1)
- YOUTUBE VIDEO DOWNLOADER SCRIPTI (1)
- youtube video script (1)
- yt download script (1)
- Yüksek PR (1)
- ziraat scripti (1)
- Ziyaretçi Analizi (1)
- Zox News v3.0.0 - Profesyonel WordPress Haberleri Teması 2019 (1)
RASTGELE KONULAR
3/random/post-list
Popular Posts
SON KONULAR
3/random/post-list
Labels
- - En İyi Video (1)
- - PlayTube v1.4.5.1 - The Ultimate PHP Video (1)
- – Türkiye Hosting Firmaları (1)
- | Otomatik Facebook Gönderisi (1)
- 2019 (5)
- 2019 En İyi Online Alışveriş Siteleri: Türkiye (1)
- 2019 Php Dekorasyon Scripti Ücretsiz (1)
- 2019 Php Domain Search Script v1.4 (1)
- 2019 Sosyal Medya Görsel Boyutları (1)
- 2019 Ücretsiz Php Sözlük Scripti İndir (1)
- 2020 Güncel Sosyal Medya Görsel ve Video Boyutları (1)
- 2020 ilan scripti (1)
- 2020 php script (1)
- 2020 script indir (1)
- 2021 script download (1)
- 2021 script indir (1)
- 428 Ücretsiz Yüksek (1)
- A.Williams v1.2.1 - Kişisel Asistan ve İdari Hizmetler (1)
- Açık Kaynak Mobil Uyumlu Php Haber Scripti 2021 (1)
- Adf.Ly Clone PHP Scripti (1)
- adf.ly Php clone Script Full Download (1)
- AdLinkFly v3.1.1 - Monetized URL Shortener (2)
- AdLinkFly v6.3.0 - Para Kazandıran URL Kısaltıcı (1)
- Admin Panelli Tek Ürün Satış Scripti V2 Tek Link İndir+Yandisk (1)
- adsense (2)
- Adsense Ban Sebepleri Nedir? (1)
- Adsense Esnek Reklam Birimi Nasıl Oluşturulur? (1)
- Adsense Reklam Yerleşimi Nasıl Olmalı? (1)
- Aktif Gazete CMS v2.1 - nulled (1)
- alexa (1)
- alışveriş scripti (2)
- Alışveriş Siteleri (1)
- All in One Video Downloader v1.3 (1)
- All Social Media Video Downloader V2 (1)
- amp (1)
- analiz script (1)
- Analytics Kodu ekleme (1)
- anket scripti (1)
- AnswerScript V2.1 Soru Cevap Scripti İndir+Yandisk (1)
- Antivirus & Firewall (1)
- araçları listesi (1)
- Arama Motoru (1)
- arkadaşlık scripti (1)
- Arkadaşlık Scripti V2 Full (1)
- Askıya Alınan Twitter Hesabı Nasıl Geri Açılır (1)
- AtoZ SEO Tools v2.5 Search Engine Optimization Tools (1)
- Avidi Media v2.0 (1)
- Backlink Generator Araçları (1)
- Backlink Jeneratör Araçları (1)
- baho scripti (1)
- Basın Odası v4.1 - Haberler ve Dergi WordPress Teması (1)
- BASIT (1)
- bedava (1)
- bedava backlink (1)
- bedava backlink alma (1)
- bedava backlink ekleme (1)
- bedava ilan scripti (1)
- bedava script (5)
- Bedava Ücretsiz Backlink Sağlayan Kaliteli Siteler 2021 (1)
- belediye scripti (1)
- bgmag teması (1)
- Bilgi Yarışması Oyunu - HTML5 Oyunu 2019 (1)
- Bilmeniz Gerekenler Ücretsiz (1)
- Bimber – Viral Magazine WordPress Theme v7.7 (1)
- Bimber Tema (1)
- blog (6)
- Blog nasıl açılır? (1)
- Blog Script (1)
- blog scripti (1)
- Blog/Web Sitesi Tanıtımı Yapmak İçin En İyi Platformlar (1)
- blogger (22)
- Blogger İçerik Kopyalama Engeli Nasıl Koyulur? 2019 (1)
- Blogger Magazin Haber Teması İndir (1)
- BLOGGER SEO AYARLARI (1)
- Blogger Seo Ayarları Nasıl Yapılır ? (1)
- Blogger Seo Ayarları Nasıl Yapılır? (Blogspot) (1)
- Blogger SEO Ayarları Nasıl Yapılır? 2019 (1)
- Blogger Seo Ayarları Nasıl Yapılır? Görelim (1)
- Blogger SEO Dostu Mobil Uyumlu Kaliteli Tema (1)
- Blogger SEO Nasıl Yapılır? (1)
- Blogger Sitemap Oluşturmak ve Google’a Postalamak 2019 (1)
- Blogger Sitemize Sağ Tık Nasıl Eklenir Detaylı Anlatım? 2019 (1)
- Blogger Sitenize Abonelik Nasıl Eklenir? Detaylı Anlatım 2019 (1)
- Blogger Sitesini Google Search Console Ekleme (1)
- Blogger Tema Nasıl Yüklenir? Detaylı Anlatım 2019 (1)
- Blogger Ve Wordpress Aktarma Nasıl Yapılır Çözümü (1)
- Blogger ve WordPress Arasınaki Farklar Nelerdir? 2019 (1)
- Blogger'a Meta Etiketleri Ekleyin (1)
- Blogging (1)
- blogspot (3)
- BLOGSPOT SEO AYARLARI (1)
- BookStore v1.3 - Kitaplar (1)
- BoomBox Son Sürüm Türkçe Dil Dosyası Full (1)
- Boyama Kitabı - HTML5 Oyunu Ücretsiz Indir (1)
- Boyama Kitabı Php Script v2 (1)
- boyama scripti (2)
- Brevis v1.3.1 – Premium Monetized URL Shortener (1)
- BuddyBoss Platform 1.5.7.2 + Pro 1.1.0.1 + Theme 1.6.4 Nulled (1)
- burada (1)
- Buzz Konuları (1)
- Buzzy v4.8.5 -Php Script News (1)
- Büyücü - HTML5 Oyunu Ücretsiz (1)
- bvedava script (1)
- CanlıTV Scripti + Blog ve Dahası V1 (1)
- Carbiz v1.2 - Buy Sell Car Marketplace Script (1)
- Carbiz v1.2 - Satın Al Araba Pazarı Script (1)
- Cicool v3.0.0 - Sayfa (1)
- CMS & Video Sharing (1)
- CodeCanyon (1)
- CodeCanyon - BeDrive v2.0.1 - File Sharing and Cloud Storage (1)
- CodeCanyon - Car Dealer Pro v2.05 (1)
- CodeCanyon - ConverTo v1.4.1 - Video Downloader & Converter (1)
- CodeCanyon - Directoryapp v1.0.8f - Business Directory (1)
- CodeCanyon - ImgHosting v1.3 - Image Storage System (1)
- CodeCanyon - Pixel v1.1 - Photo (1)
- CodeCanyon - ProRank v2.3.0 - Analizör istatistiği web sitesi (1)
- CodeCanyon - The Kafe v2.0 - Ultimate Freelance Marketplace (1)
- CodeCanyon - Whois Script v1.5 Full (1)
- Codester – URL Shortener Without Database PHP Script v1.0 (1)
- codester nulled script (1)
- codester script (1)
- CometChat Platinum v6.9.12 ve Tüm Entegrasyonlar (1)
- ConverTo v1.3.2 (1)
- ConverTo v1.4.1 - Video Downloader & Converter (1)
- cPanel’e SSL Sertifikası nasıl yüklenir? (1)
- Çekiliş Yapma Scripti İndir Sorunsuz (1)
- Çizgi Film Sevenlere Özel Blogger Teması (1)
- Çok Kaliteli Blogger Şifresiz Magazin Teması (1)
- Dailymotion (1)
- Darky v1.2.1 - Viral Media Sharing Script (1)
- dergi (3)
- Dergi ve Blog Portalı Script (1)
- Dergi ve Blog Portalı Senaryosu (1)
- Dernek Scripti Full İndir+Yandisk (1)
- dernek scripti indir (1)
- Dinlenme API ve CRUD Generator (1)
- dizin scripti (1)
- Dofollow Backlink Builder (1)
- Doktor v1.0 - Hasta Yönetim Sistemi (1)
- domain (1)
- DooTuber Video Paylaşımı Web Sitesi (1)
- Download (1)
- download script (4)
- Downloader (1)
- Döviz Kurları v1.0 (1)
- Dream City v1.0.7 - Şehir Portalı ve Hükümet Belediye Teması (1)
- DropShare - File Sharing System (1)
- e-Kitaplar ve Sesli Kitaplar Ortaklık Komut Dosyası (1)
- E-Ticaret Scriptleri V2 / V3 (1)
- e-ticaret teması (1)
- eğitim (1)
- eLoader - Dijital İçerik İndirme Platformu (1)
- Emlak (3)
- Emlak Yatırım Toplama Scripti (1)
- En Çok Tıklanan Siteler: Türkiye Hit siteleri (1)
- En iyi Hosting Firması (1)
- En iyi Hosting Firması 2019 – Test Edildi – Türkiye Hosting Firmaları (1)
- En İyi Online (1)
- EncryptionBox - 59 Güçlü Şifreleme Araçları (1)
- Engine v3 Php Script (1)
- eticaret script (1)
- eticaret scripti (1)
- facebook (2)
- Facebook Business (1)
- Facebook Business Scraper (1)
- Facebook Business Scraper & Page Analytics v2.2 (1)
- Facebook Insights (1)
- Facebook Insights Multi Page (1)
- Facebook Viral (1)
- Farkları Nedir (1)
- favicon (2)
- Favicon Oluşturucu Php Script indir (1)
- Favicon Oluşturucu V2 Php Script İndir (1)
- File Sharing Uploader (1)
- Filepicker v2.0.5 – Multi file uploader (1)
- firma (2)
- firma scripti (3)
- Flex Mag 3.0.0 - Duyarlı WordPress Haber Teması (1)
- Form (1)
- Fotoğraf (1)
- free (2)
- free nulled script (1)
- free script (7)
- free script download (1)
- freescript (2)
- Fufu - Viral media/gag script | Images and Media (1)
- full pastane scripti (1)
- full script (3)
- full Script indir (1)
- gamesvolleyman (1)
- Gazete v9.5 - WordPress Haber Teması (1)
- geçersiz tıklama nedir (1)
- generator listesi (1)
- GIPHY GIF ARAMA SCRIPTI (1)
- Gif (1)
- gif arama (1)
- gif arama scripti (1)
- Giphy arama (1)
- Giphy script (1)
- Giphy search (1)
- Giphy search script (1)
- Gold MEDIA v2.0 (1)
- google (4)
- google adsense ban sebepleri (1)
- google adsense ban sebepleri nelerdir (1)
- google adsense geçersiz tıklama (1)
- Google Adsense Geçersiz Tıklama Nedir? (1)
- Google Analytics Kodu (1)
- google geçersiz tıklama sebebi (1)
- Google Gibi Getir Nedir? Ne İşe Yarar (1)
- Google’a Reklam Vermek (1)
- Google’da Üst Sıralara Çıkmak [İlk Sayfa Garanti] (1)
- Gönderme sitesi listesi 2019 (1)
- gübreci scripti (1)
- haber (2)
- HABER DERGİ PENNEWS V6.5.8 - AMP WORDPRESS TEMASI (1)
- Haber Kağıdı - Dinamik Haber (2)
- haber scripti (1)
- haber scripti indir (1)
- haber scriptimobil uyumlu haber scripti indir (1)
- Haber ve Dergi Sitili Blogger Teması (1)
- hazır scriptler (1)
- Herald 2.1.2 - Haber Portalı ve Dergi WordPress Teması (1)
- High Backlink jeneratör (1)
- High PR Dofollow Backlink (1)
- Horizonte - Günlük Haberler (1)
- HTML sayfasına JavaScript Ekleme (1)
- html script (1)
- html script indir (1)
- html tarım scripti (1)
- html5 (1)
- HTML5 Sketch Tool v1.0 (1)
- Image Upload and Share (1)
- Insights (1)
- Instagram (1)
- İftar Sahur Sayacı 2021 Php Script Download (1)
- İftar Sahur Sayacı Scripti İndir (1)
- İftar Sayaç script (1)
- iftar script (2)
- ilan scripti (2)
- ilan teması indir (1)
- ilk kez (1)
- indir (4)
- İndir (3)
- indirme scripti (1)
- instaweb (1)
- İNSTAWEB V7.1 TÜM ÖZELİKLER SORUNSUZ (2)
- inşaat (1)
- inşaat scripti (2)
- İnşaat Şirketleri Ücretsiz Php Script Full Yedek İnidir+Yandisk (1)
- inşaat teması indir (1)
- İş Portalı v3.1 Php Script Free (1)
- Jannah News v3.2.0 - Gazete Dergisi Haberleri AMP (1)
- Jannah News v3.2.0 - Gazete Dergisi Haberleri AMP 2019 (1)
- Jet Halloween HTML5 Oyunu (1)
- JNews v4.0 - WordPress Gazetesi Dergisi Blog AMP Tema (1)
- JobFinder v1.2 - İş Arama Motoru Ortaklık Script (1)
- Kaliteli Film Tanıtım Blogger Teması (1)
- Karenderia v4.8 - Çoklu Restoran Sistemi (1)
- key (1)
- keygen (1)
- Kısa Sınavlar ve Anketler (1)
- King MEDIA v3 - Video (1)
- kişisel script (1)
- kitap (1)
- kitap boyama scripti (2)
- kitap scripti (2)
- Kitap Tanıtım Blogger Teması (1)
- Kiwi Emlak Scripti V.1 (1)
- Klasik Bowling - HTML5 Spor Oyunu (2)
- kopyalama Kodu (1)
- Koyun - HTML5 Mobil Oyun (1)
- köy (1)
- köy scripti (1)
- KULLANIŞLI DOMAIN SORGULAMA SCRIPTI (1)
- kurumsal inşaat sitesi (1)
- kurumsal script (4)
- kurumsal tema indir (1)
- kuruyemiş (2)
- KuteShop v2.5 (1)
- Like Website (1)
- link kısalt (2)
- LinkGen - Para Kazandıran AdFly Clone URL Kısaltıcı PHP Script (1)
- magazin (1)
- Magic Estate v1.0.2 - Real Estate Portal (1)
- Mandala v1.9.1 - Duyarlı E-Ticaret WordPress Tema (1)
- market teması (1)
- Market WooComerce (1)
- Mediaplus - Media Sharing Script (1)
- Meta Başlık ve Meta Açıklama Ekleme (1)
- mitube (1)
- MiTube v1.2 – The YouTube Autopilot Engine You Deserve! (1)
- Mobil Ve Seo Uyumlu Php Blog-Haber Scripti Full (1)
- Moko Viral YouTube Downloader (1)
- Mouse Media Script (1)
- MP3 Müzik İndirme Sitesi Scripti (1)
- Multi Page (1)
- Multiuser Website Analytics Platform (1)
- music (1)
- Music Search (1)
- MusicStore - Music Affiliate Script (1)
- Müzik (1)
- mybb (3)
- MyBB Forumlarında Tüm Gizli/Hide İçerikleri Görmek (1)
- Mybb İnc Klasörüne Erişim Engelleme 2019 (1)
- MyBB Önbellek Boşaltma (1)
- nakliyat (1)
- nakliye scripti (1)
- nakliye v5 scripti (1)
- nakliyeci teması (1)
- Nasıl Reklam Verilir? (1)
- Nasıl Webmaster Olunur: Nereden Başlamalı? (1)
- news (1)
- Newsmag 4.5 - Gazete Dergileri Gazetesi Wp Tema (1)
- NewsOne - Newspaper Magazine & Blog Php Script (1)
- NewsPilot - Otomatik Pilot Haber Scripti (1)
- Ninja Medya Toplu Youtube İthalatçı Eklentisi (1)
- nulled (1)
- nulled download (1)
- nulled script (8)
- Online Web Video Editor Mini Php Script (1)
- Osru - Auto News Post (1)
- OTHEMES – ÜCRETSIZ FILM VE SINEMA İZLEME TEMASI (1)
- oto galeri script (1)
- OTO KIRALAMA SCRIPTI (1)
- oto kurtarma scripti (1)
- oto script (1)
- oyun (5)
- oyun scripti (5)
- ödeme scripti (1)
- Özellikleri Nelerdir (1)
- PA ve DA Dizin (1)
- pasta scripti (1)
- pastacılık scripti indir (1)
- Paylaşım Script (1)
- paypal scripti (1)
- Pazarlama Sosyal Uygulaması v2.8.1 (1)
- Pazarlama v1.0.1 - Kurumsal ve Kurumsal Web Sitesi CMS (1)
- Penaltı Vuruşu - HTML5 Spor Oyunu (1)
- Penalty Kicks - HTML5 Sport Game (1)
- PenNews v6.4 - Haberler/Dergi/ İş/Portföy Wp Teması 2019 (1)
- perde satış scripti (1)
- perde scripti (1)
- Php (3)
- PHP Araba Kiralama Scripti (1)
- php arkadaşlık scripti mobil uyumlu (1)
- PHP Bal Firma Scripti (1)
- php boyama scripti (2)
- php dernek scripti (1)
- php download (1)
- PHP Favicon Oluşturucu Scripti (1)
- Php Fidancılık Scripti Full İndir (1)
- PHP Firma Rehberi(Tanıtım) Scripti (1)
- Php Full Oto Kurtarma Scripti Full İndir (1)
- Php Full Şiir Paylaşma Scripti İndir (1)
- php ilan scripti indir (1)
- php insaat scripti (1)
- PHP İnşaat Firma Rehberleri Scripti 2019 (1)
- PHP İnşaat Yapı Scripti Ücretsiz Bedava (1)
- PHP Key Dağıtım Scripti (1)
- Php Kişisel Site Scripti Admin Panelli full (1)
- Php Kuru Kahveci Scripti Full İndir (1)
- PHP Kuru Yemiş Firma Scripti 2019 (1)
- PHP Kuru Yemiş Makinaları Firma Scripti Ücretsiz (1)
- PHP Kurumsal Firma Scripti (1)
- php kurumsal script (1)
- PHP Mascoder Resim Upload Scripti Ücretsiz (1)
- PHP Mobil Uygulama Paylaşım Scripti (1)
- Php Müzik Scripti (1)
- php news script download (1)
- php nulled script download (1)
- PHP Online Poker Scripti (1)
- PHP Özel Eğitim Scripti Ücretsiz (1)
- php pastane scripti (1)
- Php Paypal Ödeme Scripti Sorunsuz İndir (1)
- php script (90)
- Php Script Anket - Premium Anketler ve Oylama Platformu v2.0 Full İndir (1)
- php script indir (1)
- php scripts (1)
- PHP Search Engine Arama Motoru Scripti (1)
- PHP Site Analiz Scripti 2019 (1)
- PHP Sitemap Generator Script 2019 (1)
- PHP Social Microblogging v3.1.1 (1)
- PHP SOUNDER (1)
- PHP SOUNDER V2.3 - Müzik Arama Motoru Php Script (1)
- Php Tamir-Tamirat Scripti Full İndir-Yandisk (1)
- PHP Web Tasarım Firma Scripti (1)
- phpSocial v5.4.0 Social Network Platform Full Download (1)
- phpSocial v6.5.0 – social network script (1)
- phpSound v2.0.8 - Müzik Paylaşım Platformu (1)
- PinScriptPro (1)
- PinScriptPro - Pinterest Like Website (1)
- Pinterest (1)
- Pinterest Otomatik v4.8.0 - Pin WordPress Eklentisi (1)
- Pixel v2.0.5 – Premium İndirme Script 2019 (1)
- PixelPhoto v1.0.3 - The Ultimate Image Sharing (1)
- PixelPhoto v1.1.2 - En Son Görüntü Paylaşımı ve Fotoğraf Sosyal Ağ Platformu - nulled (1)
- Platform (1)
- Polls( yandisk indir) (1)
- portal (1)
- Premium Media Script (1)
- Premium URL Kısaltıcı v5.4.3 (1)
- Premium URL Shortener v4.2.5 (1)
- Profesyonel Çok Amaçlı Php Script 2020 (1)
- Profesyonel E-Ticaret Scripti (1)
- Profesyonel Php İlan Scripti Full Backup İndir+Yandisk (1)
- Project SECURITY v2.6 – Website Security (1)
- ProRank v2.3.4 - Analyzer stats website (1)
- pt indir (1)
- reklam (4)
- resim (2)
- Ristorante v1.0 - Restoran WordPress Teması (1)
- robot.txt dosyası (1)
- robot.txt kodları (1)
- Robot.txt Nedir ve Ne İşe Yarar? (1)
- Rocketeer - Viral Media İçerik (1)
- Rss (1)
- RSS-Script Light Version v1.0.6 (1)
- sağ Tık Engeli Kodu (1)
- Sahifa 5.6.9 - Duyarlı Haber ve Dergi WordPress Blog Teması (1)
- sahur (1)
- sahur script (1)
- Sanalilan Ücretsiz Php Scripti (İlan sitesi scripti) İndir+Yandisk (1)
- scri (1)
- script (2)
- script download (2)
- script indir (8)
- scriptdownload (1)
- scripti (1)
- scriptindir (1)
- scriptuzmani (1)
- sctipt indir (1)
- search (1)
- seo (8)
- seo analiz scripti (1)
- SEO Araçları Scripti (1)
- seo script (1)
- SEO Studio v2.0.11 - SEO için Profesyonel Araçlar (1)
- seo tools (1)
- seo uzmani (1)
- seri ilan scripti (2)
- serial (1)
- site analiz scripti (1)
- Siteler listesi 2019 (1)
- Sites ile (1)
- SiteSpy v5.0 (1)
- Slot Makinesi - Meyveler - HTML5 Casino Oyunu (1)
- Slot Ramses - HTML5 Casino Oyunu (1)
- SocioQuiz v2.0.0 - Facebook girişi ile Viral Quiz web sitesi (1)
- soru cevap scripti indir (1)
- soru sorma scripti ücretsiz (1)
- Sorunsuz Php Alışveriş İlan Scripti Full İndir+Yandisk (1)
- sözlük (1)
- spor (1)
- stres çarkı scripti sorunsuz 2019 (1)
- SymNews v1.2 - Haber ve Dergi Drupal 8 Tema (1)
- şiir scripti (1)
- tanıtım (1)
- tarım scripti (2)
- tarımcılık scripti (1)
- tek link script indir (1)
- tekno tema (1)
- teknoloji teması (1)
- tema indir (2)
- theme (1)
- toplist scripti (1)
- TownPress v2.4.2 - Belediye WordPress Teması (1)
- Trend (1)
- Turbo Website Reviewer v1.2 - In-depth SEO Analysis Tool (1)
- Tüm Sosyal Medya Video Downloader v4.0 (1)
- Türkçe Link Kısaltma Scripti 2019 (1)
- Türkiye (1)
- Türkiye Korona İstatistik V2 Php Script İndir (1)
- Twitter (2)
- Ultimate Video Downloader v2.0 - Facebook (1)
- UpDown v1.3 (1)
- upload (3)
- Url (2)
- Ücretsiz (5)
- Ücretsiz 2020 İlan Scripti Bedava Yetişen Alır (1)
- Ücretsiz Arama Motorlarına Sitenizi Kayıt Edin 2021 (1)
- ücretsiz backlink ekleme (1)
- ücretsiz backlink siteleri (1)
- Ücretsiz Bedava Full Php Seri İlan Scripti Sorunsuz İndir (1)
- ücretsiz full tema (1)
- Ücretsiz Html Tarım Ve Güberecilik Scripti Full İndir+Yandisk (1)
- Ücretsiz Kurumsal Perdelik Scripti Full İndir+Yandisk (1)
- Ücretsiz Kurumsal V1 Php Script Full İndir + Yandisk (1)
- ücretsiz pastane scripti (1)
- Ücretsiz Php Çatı Onarım İnşaat Scripti Full İndir Sorunsuz+Yandisk (1)
- Ücretsiz Php Full Mobilanket Scripti İndir+Yandisk (1)
- Ücretsiz Php iy10 Dizin Scripti Full Sorunsuz İndir+Yandisk (1)
- Ücretsiz Php Köy (1)
- Ücretsiz Php Kurumsal Pastaneci Scripti Full İndir+Yandisk (1)
- Ücretsiz Php Nakliye v2 Scripti Yandisk İndir (1)
- Ücretsiz Php Nakliye v5 Scripti Yandisk İndir (1)
- ücretsiz scripot (1)
- ücretsiz script (16)
- ücretsiz script indir (3)
- ücretsiz scriptler (4)
- Ücretsiz Site Bakım Scripti 2019 (1)
- Ücretsiz Soru Cevap Scripti Question2Answer 2019 (1)
- ücretsiz tarım scripti (1)
- ücretsiz tarım scripti indir (1)
- ücretsiz tema indir 2020 (1)
- ücretsiz temalar (1)
- ücretsiz ziraat scripti (1)
- Ücretsiz Ziraat Ve Tarım Scripti Full İndir+Yandisk (1)
- ücretsizscript (1)
- ürün satış scripti (1)
- ürün scripti (1)
- üzerinden (1)
- V2.3 - Müzik (1)
- v7 (1)
- Varient v1.3.2 - Haberler ve Dergi Senaryosu (1)
- ve (2)
- ve Manuel PHP Gazete Yazısı (1)
- VERITABANI OLMADAN URL KISALTMA PHP SCRIPT V1.0 (1)
- Viavi v1.0.3 - Haberler (1)
- video (5)
- Video Downloader Script v1.2 - All In One Video İndirici (1)
- Video İndirici ve Dönüştürücü (1)
- video indirme scripti (1)
- Video stock & sharing script (1)
- VideoPRO v1.0 – Ultimate Video Sharing Platform (1)
- Vimeo (1)
- Vinkmag v1.3 - Çok Konseptli Yaratıcı Gazete (1)
- Viral Lists (1)
- Viral Medya Portalı v1.3.1 (1)
- Volleymal - HTML5 Sport Games Oyun Scripti (1)
- Warez Mp3 Scripti (1)
- warez script (5)
- warez script indir (2)
- Web Site Seo Analiz Scripti / CodeCanyon – SEO Information Portal v2.0 (1)
- Web Sitenize Google Analytics Kodu Nasıl Eklenir- Detaylı Anlatım (1)
- web sitesi (1)
- Web Sitesi 2019 (1)
- Web Sitesi Nasıl Yapılır? (1)
- Web Tasarım Php Scripti Yeni 2019 (1)
- webdizayn (1)
- webindir (1)
- Webmaster (11)
- Webmaster Site Analiz Scripti 2020 Full İndir (1)
- webscript (1)
- Website Bakım Scripti V5 Ücretsiz İndir 2019 (1)
- webtasarim (1)
- WineMP3 (1)
- WineMP3 Music Search Engine v3 Php Script (1)
- WooComerce (1)
- wordpress (15)
- WordPress AMP Kurulumu – Detaylı Anlatım (1)
- WordPress Anahtar Kelimeler (1)
- WORDPRESS AYENEWS HABER VE PORTAL TEMASI (1)
- WORDPRESS BGMAG TEKNOLOJI TEMASI (1)
- WordPress E-Ticaret: WooCommerce Kurulumu (1)
- wordpress film teması (1)
- WordPress Güvenlik Önlemleri – Sitenizi Koruyun (1)
- WordPress Kalıcı Bağlantı Ayarları Nasıl Yapılır? (1)
- WordPress Kategori ID Bulma (1)
- wordpress kodlar (1)
- wordpress magazine (1)
- wordpress news tema (1)
- wordpress otheme (1)
- Wordpress Otomatik Çevirici 3.6.0 - Makale Yeniden Yazımı (1)
- WordPress Otomatik Eklentisi v3.42.0 (1)
- WordPress Robots.txt Nedir – Detaylı Anlatım (1)
- WordPress Sanalyer Haber Teması V3 (1)
- WORDPRESS SOHBET SITESI TEMASI (1)
- WORDPRESS SPORTMAG HABER – PORTAL – BLOG TEMASI (1)
- Wordpress Tema (7)
- wordpress temalar (1)
- WordPress Teması (1)
- WordPress Teması Nasıl Türkçeye Çevrilir? (1)
- WordPress Theme (1)
- wp temalar (1)
- WRanalytics - Realtime (1)
- xHTML Nedir (1)
- xHTML Nedir? Özellikleri Nelerdir? Farkları Nedir? (1)
- yahoo (1)
- yandex (1)
- Yapım Aşamasında Php Script 2019 İndir (1)
- Yeşil Blogger SEO Dostu Tema İndir (1)
- Yetishare 4.5.3 + Eklentiler Paketi - nulled (1)
- Yotube Mp3 Script (1)
- Yotube Mp3 Search (1)
- youtube (5)
- YouTube Coins - (Media Script + Points System) (1)
- YouTube Coins v2.0.0 – (Media Script + Points System) (1)
- youtube downloader (1)
- youtube mp3 (1)
- Youtube Mp3 Arama İndirme Scripti 2019 (1)
- Youtube mp3 Çeviri Scripti 2019 (1)
- youtube mp4 (1)
- youtube script (1)
- YOUTUBE VIDEO DOWNLOADER SCRIPTI (1)
- youtube video script (1)
- yt download script (1)
- Yüksek PR (1)
- ziraat scripti (1)
- Ziyaretçi Analizi (1)
- Zox News v3.0.0 - Profesyonel WordPress Haberleri Teması 2019 (1)
Footer Menu Widget
Created By Blogspot Template | Distributed By Gooyaabi






0 Yorumlar