Popular Posts
SİZİN İÇİN SEÇTİK
 Viral Lists
Viral Lists
Buzzy v4.8.5 -Php Script News, Viral Lists, Polls( yandisk indir)
Scriptpazari
15:33
Buzzy v4.8.5 -Php Script News, Viral Lists, Polls( yandisk indir) Son Dakika Haberle…
Hot Widget
recent/hot-posts
Son Konular
6/recent/ticker-posts
Blogger SEO Ayarları Nasıl Yapılır? 2019
ajanstk
03:11
SEO” (Search Engine Optimization), kısaltmasıdır. Arama motorları SEO işlemleri ile web sitelerini daha kolay bir şekilde taraması için yapılan teknik kriter düzenlemelerdir. (Search Engine Optimization) Türkçe de Arama motoru optimizasyonu demektir.
SEO, bir web sitesi hakkında arama motorları için yapılan tüm iyileştirme çalışmaları olarak tanımlanabilir. Arama motoru optimizasyonu yani SEO ile amaç web sitesinin değerini artırarak arama motorunda daha üst sıralara çıkması ve dolayısı ile site ziyaretçi sayısının artırılmasıdır.
SEO Neden Gereklidir?
– Ziyaretçi sayısını arttırmak
– Siteniz üzerinden sağlanan geri dönüşleri yükseltmek
– Sitenizin maddi ve manevi değerlerini korumak
– Marka bilinirliğini yükseltmek
– Hedef kitleniz ile siteniz arasındaki güveni korumak
– Reklam performansınızı yükseltmek
Blogger/Blogspot SEO Ayarları Nasıl Yapılır?
1) Blogger yayın URL’sini biçimlendirme bağlantısı
Kalıcı bağlantınız, yayınınızın arama motoru sıralamasında büyük rol oynar. Blogunuz için herkesin izlemesi gereken birkaç kural var:
Mesaj başlığındaki karakter sayısını 50’ye kadar tutun
Durdurma kelimelerini permalink’ten kaldır (Ör: A, An,)
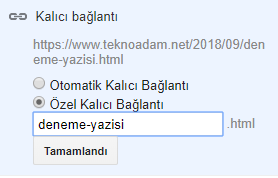
Bir blog yazısı yazarken, kalıcı bağlantıyı (yazının linkini) düzenleme seçeneğiniz vardır. Sadece kalıcı bağlantıyı düzenlemek için kullanabilirsiniz.Kalıcı Bağlantıda (site linkinde) anahtar kelimeler kullanmak size fayda sağlar. Blog yayınını yazarken, otomatik olarak yazınızın linki oluşturulur ama siz bunu manuel olarak düzenleyebilirsiniz düzenlemek için sağdaki panelde Kalıcı Bağlantılar kısmına bakabilirsiniz.Özel kalıcı bağlantı yazan yeri seçin ve isteğinize göre düzenleyin. Örneğin bu ekran görüntüsündeki gibi. (Türkçe karakter (ş,ı,ö,ü…) kullanmayın, boşluk kullanmayın bunun yerine – işaretini kullanın.)

2) Anahtar kelime yoğunluğunu koruyun
Anahtar kelime yoğunluğu, üst sıralarda çıkmak için önemli bir özelliktir. Çok az olması, daha az sıralamaya yol açacak ve anahtar Kelimenizin doldurulması, optimizasyonun çok üzerinde gerçekleşmesine neden olacaktır. Başlıklarınazla alakalı makaleler yayınlayın ve yazıya gerekli anahtar kelimeleri ekleyin. Başlıklarınızda anahtar kelime kullanımına özen gösterin. Yazıyı bitirdikten sonra, okuyucuların dikkatini dağıtmadan anahtar kelimelerin güvenli bir şekilde yerleştirilebileceği uygun yerleri bulmak için gönderinin tamamını inceleyin ve anahtar kelimleri doğru yerleştirdiğinizden emin olun.
3) Blogger yayın başlık biçimini düzeltin
Google de bir yazı arattığımızda ilk önce sitemizin başlığı sonrada yazdığımız yazının başlığı gözüküyor.
Site İsmi:Yazının Başlığı şeklinde. Bu da aramalarda çıkan yazınızın kötü gözükmesine sebep olur.
Google’de arama yapan kişilerin dikkatini çeken başlık şeklinin Yazının Başlığı:Blog İsmi şeklinde olduğunda herkes hemfikir.
Bu ayarları yapmak için;
1-Blogger panelinde sol menüde ki Tema kısmına girin
2-Sayfanın ortasında ki HTML’i düzenle kısmına tıklayın
3-Kodların olduğu herhangi bir yere tıklayın ve CTRL+F tuş kombinasyonu yardımıyla arama kutusunu açın
4- <title><data:blog.pageTitle/></title> kodunu aratıp buluyoruz ve bulduktan sonra siliyoruz.
5- Sonra sildiğimiz alana aşağıda ki kodu yapıştırıyoruz.
<b:if cond= 'data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
4) Resimlerinize “alt” ve “title” ekleyin (otomatik ekleme kodu)
Kullanıcı Google’de bir görsel arattığında google bize bir çok görsel sunar ve bunların bazısı birinci sırada diğeri onuncu sırada olur peki ikisinin arasında ki fark ne? “Alt” ve “Title” (tek sebep bu değil). Arama motorları resimleri sizin onlara eklediğiniz “Alt” ve “Title” etiketleri ile tanır örneğin siz görselinizin “Alt” ve “Title” etiketlerine “Zebra Resmi” yazarsanız googlenin bu resmi üst sıralarda çıkarma ihtimali artar. “Alt” ve “Title” demek görselinizi tanımlayan açıklama demektir görselizin konusu ne ise “Alt” ve “Title” kısımlarına da onu yazın.
Blogger de bi manuel olarak bir de otomatik olarak bu işlemi yapabilirsiniz ilk olarak manuel olarak nasıl ekleyeceğinizi anlatayım.
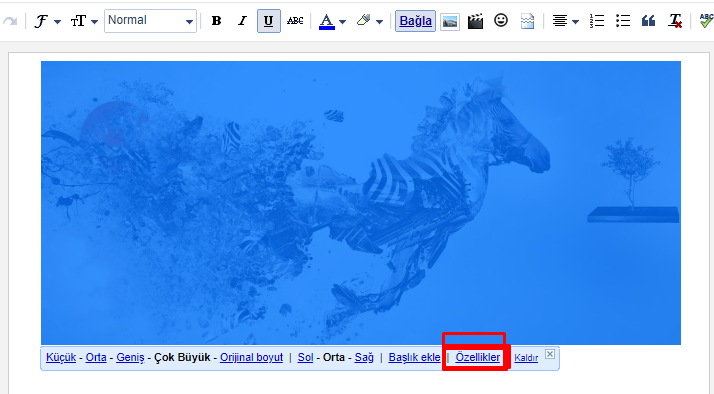
Önce yazımıza/sayfamıza geliyoruz sonra bir görsel ekliyoruz ve eklediğimiz görseli seçiyoruz. Seçince alt tarafta ki resimde ki gibi görselin altında bir yer açılıyor burada “Özellikler yazan yere tıklayın”
Sonra aşağıda ki ekranda ki gibi görselinize istediğiniz “Alt” ve “Title” özelliklerini ekleyin.
Sonra tamam yazan yere tıklayıp yazımızı düzenlemeye devam ediyoruz bu işlem de bu kadardı.
Otomatik olarak eklemek için;
1-Blogger panelinde sol menüde ki Tema kısmına girin
2-Sayfanın ortasında ki HTML’i düzenle kısmına tıklayın
3-Kodların olduğu herhangi bir yere tıklayın ve CTRL+F tuş kombinasyonu yardımıyla arama kutusunu açın
4- </body> kodunu aratıp buluyoruz bir satır üzerine alt tarafta ki kodu yapıştırıyoruz.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
Ve artık yazımızın başlığı ne ise görsellerimizin “Alt” ve “Title” özelliklerine o başlık eklenecek.
5) Meta Taglar Kullanın
Geldik SEO nun en önemli diyebileceğimiz etkenine “Meta Taglar”. Meta taglar arama motoruna bizim sitemize ait bilgiler verir burada uzun uzadıya ne olduğunu anlatmayacağım. Gelelim sitemize nasıl ekleyeceğimize ve ne işe yaradıklarına ve nereleri değiştirmemiz gerektiğine. Aşağıda ki kodları sitemize eklemek için;
1-Blogger panelinde sol menüde ki Tema kısmına girin
2-Sayfanın ortasında ki HTML’i düzenle kısmına tıklayın
3-Kodların olduğu herhangi bir yere tıklayın ve CTRL+F tuş kombinasyonu yardımıyla arama kutusunu açın
4- <head> kodunu aratıp buluyoruz bir satır altına alt tarafta ki kodları yapıştırıyoruz.
<!-- Aksoyhlc.net Meta Etiketleri Giriş-->
<!-- [ Meta Tag SEO ] -->
<meta charset='utf-8'/>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0' name='viewport'/>
<meta content='blogger' name='generator'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='https://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Sayfa bulunamadı! - <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='index,follow' name='robots'/>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
</b:if>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Ana-Sayfa-İçin-Anahtar-Kelime' name='keywords'/>
</b:if>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"https://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if></b:if>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='publisher'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='author'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='me'/>
<meta content='Google-Webmaster-Doğrulama-Kodu' name='google-site-verification'/>
<meta content='Bing-Webmaster-Doğrulama-Kodu' name='msvalidate.01'/>
<meta content='Yandex-Webmaster-Doğrulama-Kodu' name='yandex-verification'/>
<meta content='Alexa-Webmaster-Doğrulama-Kodu' name='alexaVerifyID'/>
<meta content='Turkey' name='geo.placename'/>
<meta content='Yazar-Adı' name='Author'/>
<meta content='general' name='rating'/>
<meta content='tr' name='geo.country'/>
<!-- [ Sosyal Medya Meta Tag ] -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"En çok okunan " + data:blog.pageTitle + " popüler blog yazımızı siz de okuyun."' property='og:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
</b:if>
</b:if>
<!-- Chrome, Firefox OS and Opera -->
<meta content='facebookxxxxxxxxxxx' property='article:author'/>
<meta content='facebookxxxxxxxxxxx' property='article:publisher'/>
<meta content='Facebook-Yazar-ID' property='fb:admins'/>
<meta content='Facebook-Profil-ID' property='fb:profile_id'/>
<meta content='Facebook-Sayfa-ID' property='fb:pages'/>
<meta content='tr_TR' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='en_EU' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:include data='blog' name='all-head-content'/>
<!-- Aksoyhlc.net Meta Etiketleri Çıkış-->
<!-- Aksoyhlc.net Meta Etiketleri Giriş-->
<!-- [ Meta Tag SEO ] -->
<meta charset='utf-8'/>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0' name='viewport'/>
<meta content='blogger' name='generator'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='https://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Sayfa bulunamadı! - <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='index,follow' name='robots'/>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
</b:if>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Ana-Sayfa-İçin-Anahtar-Kelime' name='keywords'/>
</b:if>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"https://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if></b:if>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='publisher'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='author'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='me'/>
<meta content='Google-Webmaster-Doğrulama-Kodu' name='google-site-verification'/>
<meta content='Bing-Webmaster-Doğrulama-Kodu' name='msvalidate.01'/>
<meta content='Yandex-Webmaster-Doğrulama-Kodu' name='yandex-verification'/>
<meta content='Alexa-Webmaster-Doğrulama-Kodu' name='alexaVerifyID'/>
<meta content='Turkey' name='geo.placename'/>
<meta content='Yazar-Adı' name='Author'/>
<meta content='general' name='rating'/>
<meta content='tr' name='geo.country'/>
<!-- [ Sosyal Medya Meta Tag ] -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"En çok okunan " + data:blog.pageTitle + " popüler blog yazımızı siz de okuyun."' property='og:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
</b:if>
</b:if>
<!-- Chrome, Firefox OS and Opera -->
<meta content='facebookxxxxxxxxxxx' property='article:author'/>
<meta content='facebookxxxxxxxxxxx' property='article:publisher'/>
<meta content='Facebook-Yazar-ID' property='fb:admins'/>
<meta content='Facebook-Profil-ID' property='fb:profile_id'/>
<meta content='Facebook-Sayfa-ID' property='fb:pages'/>
<meta content='tr_TR' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='en_EU' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:include data='blog' name='all-head-content'/>
<!-- Aksoyhlc.net Meta Etiketleri Çıkış-->
Hepsinin tek tek ne işe yaradığını anlatmak uzun sürer ve zaman kaybı olur içiniz rahat bir şekilde sitenize ekleyebilirsiniz sadece şunları değiştirmeniz yeterli.
----------------------------------------------------------------
<meta content='xxxxxxxxxxx' name='keywords'/>
/*Buradaki xxxxxxxx yazan yere sitenizle ilgili anahtar kelimeleri girin*/
Buradaki xxxxxxxx yazan yere sitenizle ilgili anahtar kelimeleri girin.
Burada xxxxxxxxx gördüğünüz yerlere Google Plus Profilinizin linkini yapıştırın. Bunların ne olduğunu bilmiyorsanız Google’de araştırıp öğrenin eğer araştırmak istemiyorsanız bu satırları silin.
/*Buradaki xxxxxxxx yazan yere sitenizle ilgili anahtar kelimeleri girin*/
Buradaki xxxxxxxx yazan yere sitenizle ilgili anahtar kelimeleri girin.
------------------------------------------
<link href='xxxxxxxxxxx' rel='publisher'/>
<link href='xxxxxxxxxxx' rel='author'/>
<link href='xxxxxxxxxxx' rel='me'/>
/*Burada xxxxxxxxx gördüğünüz yerlere Google Plus Profilinizin linkini yapıştırın.*/
Burada xxxxxxxxx gördüğünüz yerlere Google Plus Profilinizin linkini yapıştırın. Bunların ne olduğunu bilmiyorsanız Google’de araştırıp öğrenin eğer araştırmak istemiyorsanız bu satırları silin.
----------------------------------------------
<meta content='Google-Webmaster-Doğrulama-Kodu' name='google-site-verification'/>
<meta content='Bing-Webmaster-Doğrulama-Kodu' name='msvalidate.01'/>
<meta content='Yandex-Webmaster-Doğrulama-Kodu' name='yandex-verification'/>
<meta content='Alexa-Webmaster-Doğrulama-Kodu' name='alexaVerifyID'/>
/*Buralara Sırasıyla Arama Motorlarında ki webmaster doğrulama kodunu girin
eğer bunların ne olduğunu bilmiyorsanız googlede araştırıp öğrenin
çok önemli şeyler eğer araştırmak istemiyorsanız bu satırları silin.*/
------------------------------------
<meta content='Yazar-Adı' name='Author'/>
/*Yazar Adı yazan yere kendi adınızı yada lakabınızı vs. girebilirsiniz*/
-------------------
<meta content='facebookxxxxxxxxx' property='article:author'/>
<meta content='facebookxxxxxxxxx' property='article:publisher'/>
/*Kendi facebook hesabınızın ve sayfanızın linkini girebilirsiniz. Sadece sayfa
yada profil girmek istiyorsanız birini silin eğer hiç kullanmak istemiyorsanız iki
satırıda silin*/
----------------------------------------
<meta content='Facebook-Yazar-ID' property='fb:admins'/>
<meta content='Facebook-Profil-ID' property='fb:profile_id'/>
<meta content='Facebook-Sayfa-ID' property='fb:pages'/>
/*Buralara Facebook İD lerinizi girin google de "Facebook İD find" yazıp aratarak
bir çok siteye ulaşıp id nizi bulabilirsiniz eğer kullanmak istemiyorsanız bu satırları silin*/
Ratings:
Platform:
Windows
Reactions
Categories
Labels
- - En İyi Video (1)
- - PlayTube v1.4.5.1 - The Ultimate PHP Video (1)
- – Türkiye Hosting Firmaları (1)
- | Otomatik Facebook Gönderisi (1)
- 2019 (5)
- 2019 En İyi Online Alışveriş Siteleri: Türkiye (1)
- 2019 Php Dekorasyon Scripti Ücretsiz (1)
- 2019 Php Domain Search Script v1.4 (1)
- 2019 Sosyal Medya Görsel Boyutları (1)
- 2019 Ücretsiz Php Sözlük Scripti İndir (1)
- 2020 Güncel Sosyal Medya Görsel ve Video Boyutları (1)
- 2020 ilan scripti (1)
- 2020 php script (1)
- 2020 script indir (1)
- 2021 script download (1)
- 2021 script indir (1)
- 428 Ücretsiz Yüksek (1)
- A.Williams v1.2.1 - Kişisel Asistan ve İdari Hizmetler (1)
- Açık Kaynak Mobil Uyumlu Php Haber Scripti 2021 (1)
- Adf.Ly Clone PHP Scripti (1)
- adf.ly Php clone Script Full Download (1)
- AdLinkFly v3.1.1 - Monetized URL Shortener (2)
- AdLinkFly v6.3.0 - Para Kazandıran URL Kısaltıcı (1)
- Admin Panelli Tek Ürün Satış Scripti V2 Tek Link İndir+Yandisk (1)
- adsense (2)
- Adsense Ban Sebepleri Nedir? (1)
- Adsense Esnek Reklam Birimi Nasıl Oluşturulur? (1)
- Adsense Reklam Yerleşimi Nasıl Olmalı? (1)
- Aktif Gazete CMS v2.1 - nulled (1)
- alexa (1)
- alışveriş scripti (2)
- Alışveriş Siteleri (1)
- All in One Video Downloader v1.3 (1)
- All Social Media Video Downloader V2 (1)
- amp (1)
- analiz script (1)
- Analytics Kodu ekleme (1)
- anket scripti (1)
- AnswerScript V2.1 Soru Cevap Scripti İndir+Yandisk (1)
- Antivirus & Firewall (1)
- araçları listesi (1)
- Arama Motoru (1)
- arkadaşlık scripti (1)
- Arkadaşlık Scripti V2 Full (1)
- Askıya Alınan Twitter Hesabı Nasıl Geri Açılır (1)
- AtoZ SEO Tools v2.5 Search Engine Optimization Tools (1)
- Avidi Media v2.0 (1)
- Backlink Generator Araçları (1)
- Backlink Jeneratör Araçları (1)
- baho scripti (1)
- Basın Odası v4.1 - Haberler ve Dergi WordPress Teması (1)
- BASIT (1)
- bedava (1)
- bedava backlink (1)
- bedava backlink alma (1)
- bedava backlink ekleme (1)
- bedava ilan scripti (1)
- bedava script (5)
- Bedava Ücretsiz Backlink Sağlayan Kaliteli Siteler 2021 (1)
- belediye scripti (1)
- bgmag teması (1)
- Bilgi Yarışması Oyunu - HTML5 Oyunu 2019 (1)
- Bilmeniz Gerekenler Ücretsiz (1)
- Bimber – Viral Magazine WordPress Theme v7.7 (1)
- Bimber Tema (1)
- blog (6)
- Blog nasıl açılır? (1)
- Blog Script (1)
- blog scripti (1)
- Blog/Web Sitesi Tanıtımı Yapmak İçin En İyi Platformlar (1)
- blogger (22)
- Blogger İçerik Kopyalama Engeli Nasıl Koyulur? 2019 (1)
- Blogger Magazin Haber Teması İndir (1)
- BLOGGER SEO AYARLARI (1)
- Blogger Seo Ayarları Nasıl Yapılır ? (1)
- Blogger Seo Ayarları Nasıl Yapılır? (Blogspot) (1)
- Blogger SEO Ayarları Nasıl Yapılır? 2019 (1)
- Blogger Seo Ayarları Nasıl Yapılır? Görelim (1)
- Blogger SEO Dostu Mobil Uyumlu Kaliteli Tema (1)
- Blogger SEO Nasıl Yapılır? (1)
- Blogger Sitemap Oluşturmak ve Google’a Postalamak 2019 (1)
- Blogger Sitemize Sağ Tık Nasıl Eklenir Detaylı Anlatım? 2019 (1)
- Blogger Sitenize Abonelik Nasıl Eklenir? Detaylı Anlatım 2019 (1)
- Blogger Sitesini Google Search Console Ekleme (1)
- Blogger Tema Nasıl Yüklenir? Detaylı Anlatım 2019 (1)
- Blogger Ve Wordpress Aktarma Nasıl Yapılır Çözümü (1)
- Blogger ve WordPress Arasınaki Farklar Nelerdir? 2019 (1)
- Blogger'a Meta Etiketleri Ekleyin (1)
- Blogging (1)
- blogspot (3)
- BLOGSPOT SEO AYARLARI (1)
- BookStore v1.3 - Kitaplar (1)
- BoomBox Son Sürüm Türkçe Dil Dosyası Full (1)
- Boyama Kitabı - HTML5 Oyunu Ücretsiz Indir (1)
- Boyama Kitabı Php Script v2 (1)
- boyama scripti (2)
- Brevis v1.3.1 – Premium Monetized URL Shortener (1)
- BuddyBoss Platform 1.5.7.2 + Pro 1.1.0.1 + Theme 1.6.4 Nulled (1)
- burada (1)
- Buzz Konuları (1)
- Buzzy v4.8.5 -Php Script News (1)
- Büyücü - HTML5 Oyunu Ücretsiz (1)
- bvedava script (1)
- CanlıTV Scripti + Blog ve Dahası V1 (1)
- Carbiz v1.2 - Buy Sell Car Marketplace Script (1)
- Carbiz v1.2 - Satın Al Araba Pazarı Script (1)
- Cicool v3.0.0 - Sayfa (1)
- CMS & Video Sharing (1)
- CodeCanyon (1)
- CodeCanyon - BeDrive v2.0.1 - File Sharing and Cloud Storage (1)
- CodeCanyon - Car Dealer Pro v2.05 (1)
- CodeCanyon - ConverTo v1.4.1 - Video Downloader & Converter (1)
- CodeCanyon - Directoryapp v1.0.8f - Business Directory (1)
- CodeCanyon - ImgHosting v1.3 - Image Storage System (1)
- CodeCanyon - Pixel v1.1 - Photo (1)
- CodeCanyon - ProRank v2.3.0 - Analizör istatistiği web sitesi (1)
- CodeCanyon - The Kafe v2.0 - Ultimate Freelance Marketplace (1)
- CodeCanyon - Whois Script v1.5 Full (1)
- Codester – URL Shortener Without Database PHP Script v1.0 (1)
- codester nulled script (1)
- codester script (1)
- CometChat Platinum v6.9.12 ve Tüm Entegrasyonlar (1)
- ConverTo v1.3.2 (1)
- ConverTo v1.4.1 - Video Downloader & Converter (1)
- cPanel’e SSL Sertifikası nasıl yüklenir? (1)
- Çekiliş Yapma Scripti İndir Sorunsuz (1)
- Çizgi Film Sevenlere Özel Blogger Teması (1)
- Çok Kaliteli Blogger Şifresiz Magazin Teması (1)
- Dailymotion (1)
- Darky v1.2.1 - Viral Media Sharing Script (1)
- dergi (3)
- Dergi ve Blog Portalı Script (1)
- Dergi ve Blog Portalı Senaryosu (1)
- Dernek Scripti Full İndir+Yandisk (1)
- dernek scripti indir (1)
- Dinlenme API ve CRUD Generator (1)
- dizin scripti (1)
- Dofollow Backlink Builder (1)
- Doktor v1.0 - Hasta Yönetim Sistemi (1)
- domain (1)
- DooTuber Video Paylaşımı Web Sitesi (1)
- Download (1)
- download script (4)
- Downloader (1)
- Döviz Kurları v1.0 (1)
- Dream City v1.0.7 - Şehir Portalı ve Hükümet Belediye Teması (1)
- DropShare - File Sharing System (1)
- e-Kitaplar ve Sesli Kitaplar Ortaklık Komut Dosyası (1)
- E-Ticaret Scriptleri V2 / V3 (1)
- e-ticaret teması (1)
- eğitim (1)
- eLoader - Dijital İçerik İndirme Platformu (1)
- Emlak (3)
- Emlak Yatırım Toplama Scripti (1)
- En Çok Tıklanan Siteler: Türkiye Hit siteleri (1)
- En iyi Hosting Firması (1)
- En iyi Hosting Firması 2019 – Test Edildi – Türkiye Hosting Firmaları (1)
- En İyi Online (1)
- EncryptionBox - 59 Güçlü Şifreleme Araçları (1)
- Engine v3 Php Script (1)
- eticaret script (1)
- eticaret scripti (1)
- facebook (2)
- Facebook Business (1)
- Facebook Business Scraper (1)
- Facebook Business Scraper & Page Analytics v2.2 (1)
- Facebook Insights (1)
- Facebook Insights Multi Page (1)
- Facebook Viral (1)
- Farkları Nedir (1)
- favicon (2)
- Favicon Oluşturucu Php Script indir (1)
- Favicon Oluşturucu V2 Php Script İndir (1)
- File Sharing Uploader (1)
- Filepicker v2.0.5 – Multi file uploader (1)
- firma (2)
- firma scripti (3)
- Flex Mag 3.0.0 - Duyarlı WordPress Haber Teması (1)
- Form (1)
- Fotoğraf (1)
- free (2)
- free nulled script (1)
- free script (7)
- free script download (1)
- freescript (2)
- Fufu - Viral media/gag script | Images and Media (1)
- full pastane scripti (1)
- full script (3)
- full Script indir (1)
- gamesvolleyman (1)
- Gazete v9.5 - WordPress Haber Teması (1)
- geçersiz tıklama nedir (1)
- generator listesi (1)
- GIPHY GIF ARAMA SCRIPTI (1)
- Gif (1)
- gif arama (1)
- gif arama scripti (1)
- Giphy arama (1)
- Giphy script (1)
- Giphy search (1)
- Giphy search script (1)
- Gold MEDIA v2.0 (1)
- google (4)
- google adsense ban sebepleri (1)
- google adsense ban sebepleri nelerdir (1)
- google adsense geçersiz tıklama (1)
- Google Adsense Geçersiz Tıklama Nedir? (1)
- Google Analytics Kodu (1)
- google geçersiz tıklama sebebi (1)
- Google Gibi Getir Nedir? Ne İşe Yarar (1)
- Google’a Reklam Vermek (1)
- Google’da Üst Sıralara Çıkmak [İlk Sayfa Garanti] (1)
- Gönderme sitesi listesi 2019 (1)
- gübreci scripti (1)
- haber (2)
- HABER DERGİ PENNEWS V6.5.8 - AMP WORDPRESS TEMASI (1)
- Haber Kağıdı - Dinamik Haber (2)
- haber scripti (1)
- haber scripti indir (1)
- haber scriptimobil uyumlu haber scripti indir (1)
- Haber ve Dergi Sitili Blogger Teması (1)
- hazır scriptler (1)
- Herald 2.1.2 - Haber Portalı ve Dergi WordPress Teması (1)
- High Backlink jeneratör (1)
- High PR Dofollow Backlink (1)
- Horizonte - Günlük Haberler (1)
- HTML sayfasına JavaScript Ekleme (1)
- html script (1)
- html script indir (1)
- html tarım scripti (1)
- html5 (1)
- HTML5 Sketch Tool v1.0 (1)
- Image Upload and Share (1)
- Insights (1)
- Instagram (1)
- İftar Sahur Sayacı 2021 Php Script Download (1)
- İftar Sahur Sayacı Scripti İndir (1)
- İftar Sayaç script (1)
- iftar script (2)
- ilan scripti (2)
- ilan teması indir (1)
- ilk kez (1)
- indir (4)
- İndir (3)
- indirme scripti (1)
- instaweb (1)
- İNSTAWEB V7.1 TÜM ÖZELİKLER SORUNSUZ (2)
- inşaat (1)
- inşaat scripti (2)
- İnşaat Şirketleri Ücretsiz Php Script Full Yedek İnidir+Yandisk (1)
- inşaat teması indir (1)
- İş Portalı v3.1 Php Script Free (1)
- Jannah News v3.2.0 - Gazete Dergisi Haberleri AMP (1)
- Jannah News v3.2.0 - Gazete Dergisi Haberleri AMP 2019 (1)
- Jet Halloween HTML5 Oyunu (1)
- JNews v4.0 - WordPress Gazetesi Dergisi Blog AMP Tema (1)
- JobFinder v1.2 - İş Arama Motoru Ortaklık Script (1)
- Kaliteli Film Tanıtım Blogger Teması (1)
- Karenderia v4.8 - Çoklu Restoran Sistemi (1)
- key (1)
- keygen (1)
- Kısa Sınavlar ve Anketler (1)
- King MEDIA v3 - Video (1)
- kişisel script (1)
- kitap (1)
- kitap boyama scripti (2)
- kitap scripti (2)
- Kitap Tanıtım Blogger Teması (1)
- Kiwi Emlak Scripti V.1 (1)
- Klasik Bowling - HTML5 Spor Oyunu (2)
- kopyalama Kodu (1)
- Koyun - HTML5 Mobil Oyun (1)
- köy (1)
- köy scripti (1)
- KULLANIŞLI DOMAIN SORGULAMA SCRIPTI (1)
- kurumsal inşaat sitesi (1)
- kurumsal script (4)
- kurumsal tema indir (1)
- kuruyemiş (2)
- KuteShop v2.5 (1)
- Like Website (1)
- link kısalt (2)
- LinkGen - Para Kazandıran AdFly Clone URL Kısaltıcı PHP Script (1)
- magazin (1)
- Magic Estate v1.0.2 - Real Estate Portal (1)
- Mandala v1.9.1 - Duyarlı E-Ticaret WordPress Tema (1)
- market teması (1)
- Market WooComerce (1)
- Mediaplus - Media Sharing Script (1)
- Meta Başlık ve Meta Açıklama Ekleme (1)
- mitube (1)
- MiTube v1.2 – The YouTube Autopilot Engine You Deserve! (1)
- Mobil Ve Seo Uyumlu Php Blog-Haber Scripti Full (1)
- Moko Viral YouTube Downloader (1)
- Mouse Media Script (1)
- MP3 Müzik İndirme Sitesi Scripti (1)
- Multi Page (1)
- Multiuser Website Analytics Platform (1)
- music (1)
- Music Search (1)
- MusicStore - Music Affiliate Script (1)
- Müzik (1)
- mybb (3)
- MyBB Forumlarında Tüm Gizli/Hide İçerikleri Görmek (1)
- Mybb İnc Klasörüne Erişim Engelleme 2019 (1)
- MyBB Önbellek Boşaltma (1)
- nakliyat (1)
- nakliye scripti (1)
- nakliye v5 scripti (1)
- nakliyeci teması (1)
- Nasıl Reklam Verilir? (1)
- Nasıl Webmaster Olunur: Nereden Başlamalı? (1)
- news (1)
- Newsmag 4.5 - Gazete Dergileri Gazetesi Wp Tema (1)
- NewsOne - Newspaper Magazine & Blog Php Script (1)
- NewsPilot - Otomatik Pilot Haber Scripti (1)
- Ninja Medya Toplu Youtube İthalatçı Eklentisi (1)
- nulled (1)
- nulled download (1)
- nulled script (8)
- Online Web Video Editor Mini Php Script (1)
- Osru - Auto News Post (1)
- OTHEMES – ÜCRETSIZ FILM VE SINEMA İZLEME TEMASI (1)
- oto galeri script (1)
- OTO KIRALAMA SCRIPTI (1)
- oto kurtarma scripti (1)
- oto script (1)
- oyun (5)
- oyun scripti (5)
- ödeme scripti (1)
- Özellikleri Nelerdir (1)
- PA ve DA Dizin (1)
- pasta scripti (1)
- pastacılık scripti indir (1)
- Paylaşım Script (1)
- paypal scripti (1)
- Pazarlama Sosyal Uygulaması v2.8.1 (1)
- Pazarlama v1.0.1 - Kurumsal ve Kurumsal Web Sitesi CMS (1)
- Penaltı Vuruşu - HTML5 Spor Oyunu (1)
- Penalty Kicks - HTML5 Sport Game (1)
- PenNews v6.4 - Haberler/Dergi/ İş/Portföy Wp Teması 2019 (1)
- perde satış scripti (1)
- perde scripti (1)
- Php (3)
- PHP Araba Kiralama Scripti (1)
- php arkadaşlık scripti mobil uyumlu (1)
- PHP Bal Firma Scripti (1)
- php boyama scripti (2)
- php dernek scripti (1)
- php download (1)
- PHP Favicon Oluşturucu Scripti (1)
- Php Fidancılık Scripti Full İndir (1)
- PHP Firma Rehberi(Tanıtım) Scripti (1)
- Php Full Oto Kurtarma Scripti Full İndir (1)
- Php Full Şiir Paylaşma Scripti İndir (1)
- php ilan scripti indir (1)
- php insaat scripti (1)
- PHP İnşaat Firma Rehberleri Scripti 2019 (1)
- PHP İnşaat Yapı Scripti Ücretsiz Bedava (1)
- PHP Key Dağıtım Scripti (1)
- Php Kişisel Site Scripti Admin Panelli full (1)
- Php Kuru Kahveci Scripti Full İndir (1)
- PHP Kuru Yemiş Firma Scripti 2019 (1)
- PHP Kuru Yemiş Makinaları Firma Scripti Ücretsiz (1)
- PHP Kurumsal Firma Scripti (1)
- php kurumsal script (1)
- PHP Mascoder Resim Upload Scripti Ücretsiz (1)
- PHP Mobil Uygulama Paylaşım Scripti (1)
- Php Müzik Scripti (1)
- php news script download (1)
- php nulled script download (1)
- PHP Online Poker Scripti (1)
- PHP Özel Eğitim Scripti Ücretsiz (1)
- php pastane scripti (1)
- Php Paypal Ödeme Scripti Sorunsuz İndir (1)
- php script (90)
- Php Script Anket - Premium Anketler ve Oylama Platformu v2.0 Full İndir (1)
- php script indir (1)
- php scripts (1)
- PHP Search Engine Arama Motoru Scripti (1)
- PHP Site Analiz Scripti 2019 (1)
- PHP Sitemap Generator Script 2019 (1)
- PHP Social Microblogging v3.1.1 (1)
- PHP SOUNDER (1)
- PHP SOUNDER V2.3 - Müzik Arama Motoru Php Script (1)
- Php Tamir-Tamirat Scripti Full İndir-Yandisk (1)
- PHP Web Tasarım Firma Scripti (1)
- phpSocial v5.4.0 Social Network Platform Full Download (1)
- phpSocial v6.5.0 – social network script (1)
- phpSound v2.0.8 - Müzik Paylaşım Platformu (1)
- PinScriptPro (1)
- PinScriptPro - Pinterest Like Website (1)
- Pinterest (1)
- Pinterest Otomatik v4.8.0 - Pin WordPress Eklentisi (1)
- Pixel v2.0.5 – Premium İndirme Script 2019 (1)
- PixelPhoto v1.0.3 - The Ultimate Image Sharing (1)
- PixelPhoto v1.1.2 - En Son Görüntü Paylaşımı ve Fotoğraf Sosyal Ağ Platformu - nulled (1)
- Platform (1)
- Polls( yandisk indir) (1)
- portal (1)
- Premium Media Script (1)
- Premium URL Kısaltıcı v5.4.3 (1)
- Premium URL Shortener v4.2.5 (1)
- Profesyonel Çok Amaçlı Php Script 2020 (1)
- Profesyonel E-Ticaret Scripti (1)
- Profesyonel Php İlan Scripti Full Backup İndir+Yandisk (1)
- Project SECURITY v2.6 – Website Security (1)
- ProRank v2.3.4 - Analyzer stats website (1)
- pt indir (1)
- reklam (4)
- resim (2)
- Ristorante v1.0 - Restoran WordPress Teması (1)
- robot.txt dosyası (1)
- robot.txt kodları (1)
- Robot.txt Nedir ve Ne İşe Yarar? (1)
- Rocketeer - Viral Media İçerik (1)
- Rss (1)
- RSS-Script Light Version v1.0.6 (1)
- sağ Tık Engeli Kodu (1)
- Sahifa 5.6.9 - Duyarlı Haber ve Dergi WordPress Blog Teması (1)
- sahur (1)
- sahur script (1)
- Sanalilan Ücretsiz Php Scripti (İlan sitesi scripti) İndir+Yandisk (1)
- scri (1)
- script (2)
- script download (2)
- script indir (8)
- scriptdownload (1)
- scripti (1)
- scriptindir (1)
- scriptuzmani (1)
- sctipt indir (1)
- search (1)
- seo (8)
- seo analiz scripti (1)
- SEO Araçları Scripti (1)
- seo script (1)
- SEO Studio v2.0.11 - SEO için Profesyonel Araçlar (1)
- seo tools (1)
- seo uzmani (1)
- seri ilan scripti (2)
- serial (1)
- site analiz scripti (1)
- Siteler listesi 2019 (1)
- Sites ile (1)
- SiteSpy v5.0 (1)
- Slot Makinesi - Meyveler - HTML5 Casino Oyunu (1)
- Slot Ramses - HTML5 Casino Oyunu (1)
- SocioQuiz v2.0.0 - Facebook girişi ile Viral Quiz web sitesi (1)
- soru cevap scripti indir (1)
- soru sorma scripti ücretsiz (1)
- Sorunsuz Php Alışveriş İlan Scripti Full İndir+Yandisk (1)
- sözlük (1)
- spor (1)
- stres çarkı scripti sorunsuz 2019 (1)
- SymNews v1.2 - Haber ve Dergi Drupal 8 Tema (1)
- şiir scripti (1)
- tanıtım (1)
- tarım scripti (2)
- tarımcılık scripti (1)
- tek link script indir (1)
- tekno tema (1)
- teknoloji teması (1)
- tema indir (2)
- theme (1)
- toplist scripti (1)
- TownPress v2.4.2 - Belediye WordPress Teması (1)
- Trend (1)
- Turbo Website Reviewer v1.2 - In-depth SEO Analysis Tool (1)
- Tüm Sosyal Medya Video Downloader v4.0 (1)
- Türkçe Link Kısaltma Scripti 2019 (1)
- Türkiye (1)
- Türkiye Korona İstatistik V2 Php Script İndir (1)
- Twitter (2)
- Ultimate Video Downloader v2.0 - Facebook (1)
- UpDown v1.3 (1)
- upload (3)
- Url (2)
- Ücretsiz (5)
- Ücretsiz 2020 İlan Scripti Bedava Yetişen Alır (1)
- Ücretsiz Arama Motorlarına Sitenizi Kayıt Edin 2021 (1)
- ücretsiz backlink ekleme (1)
- ücretsiz backlink siteleri (1)
- Ücretsiz Bedava Full Php Seri İlan Scripti Sorunsuz İndir (1)
- ücretsiz full tema (1)
- Ücretsiz Html Tarım Ve Güberecilik Scripti Full İndir+Yandisk (1)
- Ücretsiz Kurumsal Perdelik Scripti Full İndir+Yandisk (1)
- Ücretsiz Kurumsal V1 Php Script Full İndir + Yandisk (1)
- ücretsiz pastane scripti (1)
- Ücretsiz Php Çatı Onarım İnşaat Scripti Full İndir Sorunsuz+Yandisk (1)
- Ücretsiz Php Full Mobilanket Scripti İndir+Yandisk (1)
- Ücretsiz Php iy10 Dizin Scripti Full Sorunsuz İndir+Yandisk (1)
- Ücretsiz Php Köy (1)
- Ücretsiz Php Kurumsal Pastaneci Scripti Full İndir+Yandisk (1)
- Ücretsiz Php Nakliye v2 Scripti Yandisk İndir (1)
- Ücretsiz Php Nakliye v5 Scripti Yandisk İndir (1)
- ücretsiz scripot (1)
- ücretsiz script (16)
- ücretsiz script indir (3)
- ücretsiz scriptler (4)
- Ücretsiz Site Bakım Scripti 2019 (1)
- Ücretsiz Soru Cevap Scripti Question2Answer 2019 (1)
- ücretsiz tarım scripti (1)
- ücretsiz tarım scripti indir (1)
- ücretsiz tema indir 2020 (1)
- ücretsiz temalar (1)
- ücretsiz ziraat scripti (1)
- Ücretsiz Ziraat Ve Tarım Scripti Full İndir+Yandisk (1)
- ücretsizscript (1)
- ürün satış scripti (1)
- ürün scripti (1)
- üzerinden (1)
- V2.3 - Müzik (1)
- v7 (1)
- Varient v1.3.2 - Haberler ve Dergi Senaryosu (1)
- ve (2)
- ve Manuel PHP Gazete Yazısı (1)
- VERITABANI OLMADAN URL KISALTMA PHP SCRIPT V1.0 (1)
- Viavi v1.0.3 - Haberler (1)
- video (5)
- Video Downloader Script v1.2 - All In One Video İndirici (1)
- Video İndirici ve Dönüştürücü (1)
- video indirme scripti (1)
- Video stock & sharing script (1)
- VideoPRO v1.0 – Ultimate Video Sharing Platform (1)
- Vimeo (1)
- Vinkmag v1.3 - Çok Konseptli Yaratıcı Gazete (1)
- Viral Lists (1)
- Viral Medya Portalı v1.3.1 (1)
- Volleymal - HTML5 Sport Games Oyun Scripti (1)
- Warez Mp3 Scripti (1)
- warez script (5)
- warez script indir (2)
- Web Site Seo Analiz Scripti / CodeCanyon – SEO Information Portal v2.0 (1)
- Web Sitenize Google Analytics Kodu Nasıl Eklenir- Detaylı Anlatım (1)
- web sitesi (1)
- Web Sitesi 2019 (1)
- Web Sitesi Nasıl Yapılır? (1)
- Web Tasarım Php Scripti Yeni 2019 (1)
- webdizayn (1)
- webindir (1)
- Webmaster (11)
- Webmaster Site Analiz Scripti 2020 Full İndir (1)
- webscript (1)
- Website Bakım Scripti V5 Ücretsiz İndir 2019 (1)
- webtasarim (1)
- WineMP3 (1)
- WineMP3 Music Search Engine v3 Php Script (1)
- WooComerce (1)
- wordpress (15)
- WordPress AMP Kurulumu – Detaylı Anlatım (1)
- WordPress Anahtar Kelimeler (1)
- WORDPRESS AYENEWS HABER VE PORTAL TEMASI (1)
- WORDPRESS BGMAG TEKNOLOJI TEMASI (1)
- WordPress E-Ticaret: WooCommerce Kurulumu (1)
- wordpress film teması (1)
- WordPress Güvenlik Önlemleri – Sitenizi Koruyun (1)
- WordPress Kalıcı Bağlantı Ayarları Nasıl Yapılır? (1)
- WordPress Kategori ID Bulma (1)
- wordpress kodlar (1)
- wordpress magazine (1)
- wordpress news tema (1)
- wordpress otheme (1)
- Wordpress Otomatik Çevirici 3.6.0 - Makale Yeniden Yazımı (1)
- WordPress Otomatik Eklentisi v3.42.0 (1)
- WordPress Robots.txt Nedir – Detaylı Anlatım (1)
- WordPress Sanalyer Haber Teması V3 (1)
- WORDPRESS SOHBET SITESI TEMASI (1)
- WORDPRESS SPORTMAG HABER – PORTAL – BLOG TEMASI (1)
- Wordpress Tema (7)
- wordpress temalar (1)
- WordPress Teması (1)
- WordPress Teması Nasıl Türkçeye Çevrilir? (1)
- WordPress Theme (1)
- wp temalar (1)
- WRanalytics - Realtime (1)
- xHTML Nedir (1)
- xHTML Nedir? Özellikleri Nelerdir? Farkları Nedir? (1)
- yahoo (1)
- yandex (1)
- Yapım Aşamasında Php Script 2019 İndir (1)
- Yeşil Blogger SEO Dostu Tema İndir (1)
- Yetishare 4.5.3 + Eklentiler Paketi - nulled (1)
- Yotube Mp3 Script (1)
- Yotube Mp3 Search (1)
- youtube (5)
- YouTube Coins - (Media Script + Points System) (1)
- YouTube Coins v2.0.0 – (Media Script + Points System) (1)
- youtube downloader (1)
- youtube mp3 (1)
- Youtube Mp3 Arama İndirme Scripti 2019 (1)
- Youtube mp3 Çeviri Scripti 2019 (1)
- youtube mp4 (1)
- youtube script (1)
- YOUTUBE VIDEO DOWNLOADER SCRIPTI (1)
- youtube video script (1)
- yt download script (1)
- Yüksek PR (1)
- ziraat scripti (1)
- Ziyaretçi Analizi (1)
- Zox News v3.0.0 - Profesyonel WordPress Haberleri Teması 2019 (1)
RASTGELE KONULAR
3/random/post-list
Popular Posts
SON KONULAR
3/random/post-list
Labels
- - En İyi Video (1)
- - PlayTube v1.4.5.1 - The Ultimate PHP Video (1)
- – Türkiye Hosting Firmaları (1)
- | Otomatik Facebook Gönderisi (1)
- 2019 (5)
- 2019 En İyi Online Alışveriş Siteleri: Türkiye (1)
- 2019 Php Dekorasyon Scripti Ücretsiz (1)
- 2019 Php Domain Search Script v1.4 (1)
- 2019 Sosyal Medya Görsel Boyutları (1)
- 2019 Ücretsiz Php Sözlük Scripti İndir (1)
- 2020 Güncel Sosyal Medya Görsel ve Video Boyutları (1)
- 2020 ilan scripti (1)
- 2020 php script (1)
- 2020 script indir (1)
- 2021 script download (1)
- 2021 script indir (1)
- 428 Ücretsiz Yüksek (1)
- A.Williams v1.2.1 - Kişisel Asistan ve İdari Hizmetler (1)
- Açık Kaynak Mobil Uyumlu Php Haber Scripti 2021 (1)
- Adf.Ly Clone PHP Scripti (1)
- adf.ly Php clone Script Full Download (1)
- AdLinkFly v3.1.1 - Monetized URL Shortener (2)
- AdLinkFly v6.3.0 - Para Kazandıran URL Kısaltıcı (1)
- Admin Panelli Tek Ürün Satış Scripti V2 Tek Link İndir+Yandisk (1)
- adsense (2)
- Adsense Ban Sebepleri Nedir? (1)
- Adsense Esnek Reklam Birimi Nasıl Oluşturulur? (1)
- Adsense Reklam Yerleşimi Nasıl Olmalı? (1)
- Aktif Gazete CMS v2.1 - nulled (1)
- alexa (1)
- alışveriş scripti (2)
- Alışveriş Siteleri (1)
- All in One Video Downloader v1.3 (1)
- All Social Media Video Downloader V2 (1)
- amp (1)
- analiz script (1)
- Analytics Kodu ekleme (1)
- anket scripti (1)
- AnswerScript V2.1 Soru Cevap Scripti İndir+Yandisk (1)
- Antivirus & Firewall (1)
- araçları listesi (1)
- Arama Motoru (1)
- arkadaşlık scripti (1)
- Arkadaşlık Scripti V2 Full (1)
- Askıya Alınan Twitter Hesabı Nasıl Geri Açılır (1)
- AtoZ SEO Tools v2.5 Search Engine Optimization Tools (1)
- Avidi Media v2.0 (1)
- Backlink Generator Araçları (1)
- Backlink Jeneratör Araçları (1)
- baho scripti (1)
- Basın Odası v4.1 - Haberler ve Dergi WordPress Teması (1)
- BASIT (1)
- bedava (1)
- bedava backlink (1)
- bedava backlink alma (1)
- bedava backlink ekleme (1)
- bedava ilan scripti (1)
- bedava script (5)
- Bedava Ücretsiz Backlink Sağlayan Kaliteli Siteler 2021 (1)
- belediye scripti (1)
- bgmag teması (1)
- Bilgi Yarışması Oyunu - HTML5 Oyunu 2019 (1)
- Bilmeniz Gerekenler Ücretsiz (1)
- Bimber – Viral Magazine WordPress Theme v7.7 (1)
- Bimber Tema (1)
- blog (6)
- Blog nasıl açılır? (1)
- Blog Script (1)
- blog scripti (1)
- Blog/Web Sitesi Tanıtımı Yapmak İçin En İyi Platformlar (1)
- blogger (22)
- Blogger İçerik Kopyalama Engeli Nasıl Koyulur? 2019 (1)
- Blogger Magazin Haber Teması İndir (1)
- BLOGGER SEO AYARLARI (1)
- Blogger Seo Ayarları Nasıl Yapılır ? (1)
- Blogger Seo Ayarları Nasıl Yapılır? (Blogspot) (1)
- Blogger SEO Ayarları Nasıl Yapılır? 2019 (1)
- Blogger Seo Ayarları Nasıl Yapılır? Görelim (1)
- Blogger SEO Dostu Mobil Uyumlu Kaliteli Tema (1)
- Blogger SEO Nasıl Yapılır? (1)
- Blogger Sitemap Oluşturmak ve Google’a Postalamak 2019 (1)
- Blogger Sitemize Sağ Tık Nasıl Eklenir Detaylı Anlatım? 2019 (1)
- Blogger Sitenize Abonelik Nasıl Eklenir? Detaylı Anlatım 2019 (1)
- Blogger Sitesini Google Search Console Ekleme (1)
- Blogger Tema Nasıl Yüklenir? Detaylı Anlatım 2019 (1)
- Blogger Ve Wordpress Aktarma Nasıl Yapılır Çözümü (1)
- Blogger ve WordPress Arasınaki Farklar Nelerdir? 2019 (1)
- Blogger'a Meta Etiketleri Ekleyin (1)
- Blogging (1)
- blogspot (3)
- BLOGSPOT SEO AYARLARI (1)
- BookStore v1.3 - Kitaplar (1)
- BoomBox Son Sürüm Türkçe Dil Dosyası Full (1)
- Boyama Kitabı - HTML5 Oyunu Ücretsiz Indir (1)
- Boyama Kitabı Php Script v2 (1)
- boyama scripti (2)
- Brevis v1.3.1 – Premium Monetized URL Shortener (1)
- BuddyBoss Platform 1.5.7.2 + Pro 1.1.0.1 + Theme 1.6.4 Nulled (1)
- burada (1)
- Buzz Konuları (1)
- Buzzy v4.8.5 -Php Script News (1)
- Büyücü - HTML5 Oyunu Ücretsiz (1)
- bvedava script (1)
- CanlıTV Scripti + Blog ve Dahası V1 (1)
- Carbiz v1.2 - Buy Sell Car Marketplace Script (1)
- Carbiz v1.2 - Satın Al Araba Pazarı Script (1)
- Cicool v3.0.0 - Sayfa (1)
- CMS & Video Sharing (1)
- CodeCanyon (1)
- CodeCanyon - BeDrive v2.0.1 - File Sharing and Cloud Storage (1)
- CodeCanyon - Car Dealer Pro v2.05 (1)
- CodeCanyon - ConverTo v1.4.1 - Video Downloader & Converter (1)
- CodeCanyon - Directoryapp v1.0.8f - Business Directory (1)
- CodeCanyon - ImgHosting v1.3 - Image Storage System (1)
- CodeCanyon - Pixel v1.1 - Photo (1)
- CodeCanyon - ProRank v2.3.0 - Analizör istatistiği web sitesi (1)
- CodeCanyon - The Kafe v2.0 - Ultimate Freelance Marketplace (1)
- CodeCanyon - Whois Script v1.5 Full (1)
- Codester – URL Shortener Without Database PHP Script v1.0 (1)
- codester nulled script (1)
- codester script (1)
- CometChat Platinum v6.9.12 ve Tüm Entegrasyonlar (1)
- ConverTo v1.3.2 (1)
- ConverTo v1.4.1 - Video Downloader & Converter (1)
- cPanel’e SSL Sertifikası nasıl yüklenir? (1)
- Çekiliş Yapma Scripti İndir Sorunsuz (1)
- Çizgi Film Sevenlere Özel Blogger Teması (1)
- Çok Kaliteli Blogger Şifresiz Magazin Teması (1)
- Dailymotion (1)
- Darky v1.2.1 - Viral Media Sharing Script (1)
- dergi (3)
- Dergi ve Blog Portalı Script (1)
- Dergi ve Blog Portalı Senaryosu (1)
- Dernek Scripti Full İndir+Yandisk (1)
- dernek scripti indir (1)
- Dinlenme API ve CRUD Generator (1)
- dizin scripti (1)
- Dofollow Backlink Builder (1)
- Doktor v1.0 - Hasta Yönetim Sistemi (1)
- domain (1)
- DooTuber Video Paylaşımı Web Sitesi (1)
- Download (1)
- download script (4)
- Downloader (1)
- Döviz Kurları v1.0 (1)
- Dream City v1.0.7 - Şehir Portalı ve Hükümet Belediye Teması (1)
- DropShare - File Sharing System (1)
- e-Kitaplar ve Sesli Kitaplar Ortaklık Komut Dosyası (1)
- E-Ticaret Scriptleri V2 / V3 (1)
- e-ticaret teması (1)
- eğitim (1)
- eLoader - Dijital İçerik İndirme Platformu (1)
- Emlak (3)
- Emlak Yatırım Toplama Scripti (1)
- En Çok Tıklanan Siteler: Türkiye Hit siteleri (1)
- En iyi Hosting Firması (1)
- En iyi Hosting Firması 2019 – Test Edildi – Türkiye Hosting Firmaları (1)
- En İyi Online (1)
- EncryptionBox - 59 Güçlü Şifreleme Araçları (1)
- Engine v3 Php Script (1)
- eticaret script (1)
- eticaret scripti (1)
- facebook (2)
- Facebook Business (1)
- Facebook Business Scraper (1)
- Facebook Business Scraper & Page Analytics v2.2 (1)
- Facebook Insights (1)
- Facebook Insights Multi Page (1)
- Facebook Viral (1)
- Farkları Nedir (1)
- favicon (2)
- Favicon Oluşturucu Php Script indir (1)
- Favicon Oluşturucu V2 Php Script İndir (1)
- File Sharing Uploader (1)
- Filepicker v2.0.5 – Multi file uploader (1)
- firma (2)
- firma scripti (3)
- Flex Mag 3.0.0 - Duyarlı WordPress Haber Teması (1)
- Form (1)
- Fotoğraf (1)
- free (2)
- free nulled script (1)
- free script (7)
- free script download (1)
- freescript (2)
- Fufu - Viral media/gag script | Images and Media (1)
- full pastane scripti (1)
- full script (3)
- full Script indir (1)
- gamesvolleyman (1)
- Gazete v9.5 - WordPress Haber Teması (1)
- geçersiz tıklama nedir (1)
- generator listesi (1)
- GIPHY GIF ARAMA SCRIPTI (1)
- Gif (1)
- gif arama (1)
- gif arama scripti (1)
- Giphy arama (1)
- Giphy script (1)
- Giphy search (1)
- Giphy search script (1)
- Gold MEDIA v2.0 (1)
- google (4)
- google adsense ban sebepleri (1)
- google adsense ban sebepleri nelerdir (1)
- google adsense geçersiz tıklama (1)
- Google Adsense Geçersiz Tıklama Nedir? (1)
- Google Analytics Kodu (1)
- google geçersiz tıklama sebebi (1)
- Google Gibi Getir Nedir? Ne İşe Yarar (1)
- Google’a Reklam Vermek (1)
- Google’da Üst Sıralara Çıkmak [İlk Sayfa Garanti] (1)
- Gönderme sitesi listesi 2019 (1)
- gübreci scripti (1)
- haber (2)
- HABER DERGİ PENNEWS V6.5.8 - AMP WORDPRESS TEMASI (1)
- Haber Kağıdı - Dinamik Haber (2)
- haber scripti (1)
- haber scripti indir (1)
- haber scriptimobil uyumlu haber scripti indir (1)
- Haber ve Dergi Sitili Blogger Teması (1)
- hazır scriptler (1)
- Herald 2.1.2 - Haber Portalı ve Dergi WordPress Teması (1)
- High Backlink jeneratör (1)
- High PR Dofollow Backlink (1)
- Horizonte - Günlük Haberler (1)
- HTML sayfasına JavaScript Ekleme (1)
- html script (1)
- html script indir (1)
- html tarım scripti (1)
- html5 (1)
- HTML5 Sketch Tool v1.0 (1)
- Image Upload and Share (1)
- Insights (1)
- Instagram (1)
- İftar Sahur Sayacı 2021 Php Script Download (1)
- İftar Sahur Sayacı Scripti İndir (1)
- İftar Sayaç script (1)
- iftar script (2)
- ilan scripti (2)
- ilan teması indir (1)
- ilk kez (1)
- indir (4)
- İndir (3)
- indirme scripti (1)
- instaweb (1)
- İNSTAWEB V7.1 TÜM ÖZELİKLER SORUNSUZ (2)
- inşaat (1)
- inşaat scripti (2)
- İnşaat Şirketleri Ücretsiz Php Script Full Yedek İnidir+Yandisk (1)
- inşaat teması indir (1)
- İş Portalı v3.1 Php Script Free (1)
- Jannah News v3.2.0 - Gazete Dergisi Haberleri AMP (1)
- Jannah News v3.2.0 - Gazete Dergisi Haberleri AMP 2019 (1)
- Jet Halloween HTML5 Oyunu (1)
- JNews v4.0 - WordPress Gazetesi Dergisi Blog AMP Tema (1)
- JobFinder v1.2 - İş Arama Motoru Ortaklık Script (1)
- Kaliteli Film Tanıtım Blogger Teması (1)
- Karenderia v4.8 - Çoklu Restoran Sistemi (1)
- key (1)
- keygen (1)
- Kısa Sınavlar ve Anketler (1)
- King MEDIA v3 - Video (1)
- kişisel script (1)
- kitap (1)
- kitap boyama scripti (2)
- kitap scripti (2)
- Kitap Tanıtım Blogger Teması (1)
- Kiwi Emlak Scripti V.1 (1)
- Klasik Bowling - HTML5 Spor Oyunu (2)
- kopyalama Kodu (1)
- Koyun - HTML5 Mobil Oyun (1)
- köy (1)
- köy scripti (1)
- KULLANIŞLI DOMAIN SORGULAMA SCRIPTI (1)
- kurumsal inşaat sitesi (1)
- kurumsal script (4)
- kurumsal tema indir (1)
- kuruyemiş (2)
- KuteShop v2.5 (1)
- Like Website (1)
- link kısalt (2)
- LinkGen - Para Kazandıran AdFly Clone URL Kısaltıcı PHP Script (1)
- magazin (1)
- Magic Estate v1.0.2 - Real Estate Portal (1)
- Mandala v1.9.1 - Duyarlı E-Ticaret WordPress Tema (1)
- market teması (1)
- Market WooComerce (1)
- Mediaplus - Media Sharing Script (1)
- Meta Başlık ve Meta Açıklama Ekleme (1)
- mitube (1)
- MiTube v1.2 – The YouTube Autopilot Engine You Deserve! (1)
- Mobil Ve Seo Uyumlu Php Blog-Haber Scripti Full (1)
- Moko Viral YouTube Downloader (1)
- Mouse Media Script (1)
- MP3 Müzik İndirme Sitesi Scripti (1)
- Multi Page (1)
- Multiuser Website Analytics Platform (1)
- music (1)
- Music Search (1)
- MusicStore - Music Affiliate Script (1)
- Müzik (1)
- mybb (3)
- MyBB Forumlarında Tüm Gizli/Hide İçerikleri Görmek (1)
- Mybb İnc Klasörüne Erişim Engelleme 2019 (1)
- MyBB Önbellek Boşaltma (1)
- nakliyat (1)
- nakliye scripti (1)
- nakliye v5 scripti (1)
- nakliyeci teması (1)
- Nasıl Reklam Verilir? (1)
- Nasıl Webmaster Olunur: Nereden Başlamalı? (1)
- news (1)
- Newsmag 4.5 - Gazete Dergileri Gazetesi Wp Tema (1)
- NewsOne - Newspaper Magazine & Blog Php Script (1)
- NewsPilot - Otomatik Pilot Haber Scripti (1)
- Ninja Medya Toplu Youtube İthalatçı Eklentisi (1)
- nulled (1)
- nulled download (1)
- nulled script (8)
- Online Web Video Editor Mini Php Script (1)
- Osru - Auto News Post (1)
- OTHEMES – ÜCRETSIZ FILM VE SINEMA İZLEME TEMASI (1)
- oto galeri script (1)
- OTO KIRALAMA SCRIPTI (1)
- oto kurtarma scripti (1)
- oto script (1)
- oyun (5)
- oyun scripti (5)
- ödeme scripti (1)
- Özellikleri Nelerdir (1)
- PA ve DA Dizin (1)
- pasta scripti (1)
- pastacılık scripti indir (1)
- Paylaşım Script (1)
- paypal scripti (1)
- Pazarlama Sosyal Uygulaması v2.8.1 (1)
- Pazarlama v1.0.1 - Kurumsal ve Kurumsal Web Sitesi CMS (1)
- Penaltı Vuruşu - HTML5 Spor Oyunu (1)
- Penalty Kicks - HTML5 Sport Game (1)
- PenNews v6.4 - Haberler/Dergi/ İş/Portföy Wp Teması 2019 (1)
- perde satış scripti (1)
- perde scripti (1)
- Php (3)
- PHP Araba Kiralama Scripti (1)
- php arkadaşlık scripti mobil uyumlu (1)
- PHP Bal Firma Scripti (1)
- php boyama scripti (2)
- php dernek scripti (1)
- php download (1)
- PHP Favicon Oluşturucu Scripti (1)
- Php Fidancılık Scripti Full İndir (1)
- PHP Firma Rehberi(Tanıtım) Scripti (1)
- Php Full Oto Kurtarma Scripti Full İndir (1)
- Php Full Şiir Paylaşma Scripti İndir (1)
- php ilan scripti indir (1)
- php insaat scripti (1)
- PHP İnşaat Firma Rehberleri Scripti 2019 (1)
- PHP İnşaat Yapı Scripti Ücretsiz Bedava (1)
- PHP Key Dağıtım Scripti (1)
- Php Kişisel Site Scripti Admin Panelli full (1)
- Php Kuru Kahveci Scripti Full İndir (1)
- PHP Kuru Yemiş Firma Scripti 2019 (1)
- PHP Kuru Yemiş Makinaları Firma Scripti Ücretsiz (1)
- PHP Kurumsal Firma Scripti (1)
- php kurumsal script (1)
- PHP Mascoder Resim Upload Scripti Ücretsiz (1)
- PHP Mobil Uygulama Paylaşım Scripti (1)
- Php Müzik Scripti (1)
- php news script download (1)
- php nulled script download (1)
- PHP Online Poker Scripti (1)
- PHP Özel Eğitim Scripti Ücretsiz (1)
- php pastane scripti (1)
- Php Paypal Ödeme Scripti Sorunsuz İndir (1)
- php script (90)
- Php Script Anket - Premium Anketler ve Oylama Platformu v2.0 Full İndir (1)
- php script indir (1)
- php scripts (1)
- PHP Search Engine Arama Motoru Scripti (1)
- PHP Site Analiz Scripti 2019 (1)
- PHP Sitemap Generator Script 2019 (1)
- PHP Social Microblogging v3.1.1 (1)
- PHP SOUNDER (1)
- PHP SOUNDER V2.3 - Müzik Arama Motoru Php Script (1)
- Php Tamir-Tamirat Scripti Full İndir-Yandisk (1)
- PHP Web Tasarım Firma Scripti (1)
- phpSocial v5.4.0 Social Network Platform Full Download (1)
- phpSocial v6.5.0 – social network script (1)
- phpSound v2.0.8 - Müzik Paylaşım Platformu (1)
- PinScriptPro (1)
- PinScriptPro - Pinterest Like Website (1)
- Pinterest (1)
- Pinterest Otomatik v4.8.0 - Pin WordPress Eklentisi (1)
- Pixel v2.0.5 – Premium İndirme Script 2019 (1)
- PixelPhoto v1.0.3 - The Ultimate Image Sharing (1)
- PixelPhoto v1.1.2 - En Son Görüntü Paylaşımı ve Fotoğraf Sosyal Ağ Platformu - nulled (1)
- Platform (1)
- Polls( yandisk indir) (1)
- portal (1)
- Premium Media Script (1)
- Premium URL Kısaltıcı v5.4.3 (1)
- Premium URL Shortener v4.2.5 (1)
- Profesyonel Çok Amaçlı Php Script 2020 (1)
- Profesyonel E-Ticaret Scripti (1)
- Profesyonel Php İlan Scripti Full Backup İndir+Yandisk (1)
- Project SECURITY v2.6 – Website Security (1)
- ProRank v2.3.4 - Analyzer stats website (1)
- pt indir (1)
- reklam (4)
- resim (2)
- Ristorante v1.0 - Restoran WordPress Teması (1)
- robot.txt dosyası (1)
- robot.txt kodları (1)
- Robot.txt Nedir ve Ne İşe Yarar? (1)
- Rocketeer - Viral Media İçerik (1)
- Rss (1)
- RSS-Script Light Version v1.0.6 (1)
- sağ Tık Engeli Kodu (1)
- Sahifa 5.6.9 - Duyarlı Haber ve Dergi WordPress Blog Teması (1)
- sahur (1)
- sahur script (1)
- Sanalilan Ücretsiz Php Scripti (İlan sitesi scripti) İndir+Yandisk (1)
- scri (1)
- script (2)
- script download (2)
- script indir (8)
- scriptdownload (1)
- scripti (1)
- scriptindir (1)
- scriptuzmani (1)
- sctipt indir (1)
- search (1)
- seo (8)
- seo analiz scripti (1)
- SEO Araçları Scripti (1)
- seo script (1)
- SEO Studio v2.0.11 - SEO için Profesyonel Araçlar (1)
- seo tools (1)
- seo uzmani (1)
- seri ilan scripti (2)
- serial (1)
- site analiz scripti (1)
- Siteler listesi 2019 (1)
- Sites ile (1)
- SiteSpy v5.0 (1)
- Slot Makinesi - Meyveler - HTML5 Casino Oyunu (1)
- Slot Ramses - HTML5 Casino Oyunu (1)
- SocioQuiz v2.0.0 - Facebook girişi ile Viral Quiz web sitesi (1)
- soru cevap scripti indir (1)
- soru sorma scripti ücretsiz (1)
- Sorunsuz Php Alışveriş İlan Scripti Full İndir+Yandisk (1)
- sözlük (1)
- spor (1)
- stres çarkı scripti sorunsuz 2019 (1)
- SymNews v1.2 - Haber ve Dergi Drupal 8 Tema (1)
- şiir scripti (1)
- tanıtım (1)
- tarım scripti (2)
- tarımcılık scripti (1)
- tek link script indir (1)
- tekno tema (1)
- teknoloji teması (1)
- tema indir (2)
- theme (1)
- toplist scripti (1)
- TownPress v2.4.2 - Belediye WordPress Teması (1)
- Trend (1)
- Turbo Website Reviewer v1.2 - In-depth SEO Analysis Tool (1)
- Tüm Sosyal Medya Video Downloader v4.0 (1)
- Türkçe Link Kısaltma Scripti 2019 (1)
- Türkiye (1)
- Türkiye Korona İstatistik V2 Php Script İndir (1)
- Twitter (2)
- Ultimate Video Downloader v2.0 - Facebook (1)
- UpDown v1.3 (1)
- upload (3)
- Url (2)
- Ücretsiz (5)
- Ücretsiz 2020 İlan Scripti Bedava Yetişen Alır (1)
- Ücretsiz Arama Motorlarına Sitenizi Kayıt Edin 2021 (1)
- ücretsiz backlink ekleme (1)
- ücretsiz backlink siteleri (1)
- Ücretsiz Bedava Full Php Seri İlan Scripti Sorunsuz İndir (1)
- ücretsiz full tema (1)
- Ücretsiz Html Tarım Ve Güberecilik Scripti Full İndir+Yandisk (1)
- Ücretsiz Kurumsal Perdelik Scripti Full İndir+Yandisk (1)
- Ücretsiz Kurumsal V1 Php Script Full İndir + Yandisk (1)
- ücretsiz pastane scripti (1)
- Ücretsiz Php Çatı Onarım İnşaat Scripti Full İndir Sorunsuz+Yandisk (1)
- Ücretsiz Php Full Mobilanket Scripti İndir+Yandisk (1)
- Ücretsiz Php iy10 Dizin Scripti Full Sorunsuz İndir+Yandisk (1)
- Ücretsiz Php Köy (1)
- Ücretsiz Php Kurumsal Pastaneci Scripti Full İndir+Yandisk (1)
- Ücretsiz Php Nakliye v2 Scripti Yandisk İndir (1)
- Ücretsiz Php Nakliye v5 Scripti Yandisk İndir (1)
- ücretsiz scripot (1)
- ücretsiz script (16)
- ücretsiz script indir (3)
- ücretsiz scriptler (4)
- Ücretsiz Site Bakım Scripti 2019 (1)
- Ücretsiz Soru Cevap Scripti Question2Answer 2019 (1)
- ücretsiz tarım scripti (1)
- ücretsiz tarım scripti indir (1)
- ücretsiz tema indir 2020 (1)
- ücretsiz temalar (1)
- ücretsiz ziraat scripti (1)
- Ücretsiz Ziraat Ve Tarım Scripti Full İndir+Yandisk (1)
- ücretsizscript (1)
- ürün satış scripti (1)
- ürün scripti (1)
- üzerinden (1)
- V2.3 - Müzik (1)
- v7 (1)
- Varient v1.3.2 - Haberler ve Dergi Senaryosu (1)
- ve (2)
- ve Manuel PHP Gazete Yazısı (1)
- VERITABANI OLMADAN URL KISALTMA PHP SCRIPT V1.0 (1)
- Viavi v1.0.3 - Haberler (1)
- video (5)
- Video Downloader Script v1.2 - All In One Video İndirici (1)
- Video İndirici ve Dönüştürücü (1)
- video indirme scripti (1)
- Video stock & sharing script (1)
- VideoPRO v1.0 – Ultimate Video Sharing Platform (1)
- Vimeo (1)
- Vinkmag v1.3 - Çok Konseptli Yaratıcı Gazete (1)
- Viral Lists (1)
- Viral Medya Portalı v1.3.1 (1)
- Volleymal - HTML5 Sport Games Oyun Scripti (1)
- Warez Mp3 Scripti (1)
- warez script (5)
- warez script indir (2)
- Web Site Seo Analiz Scripti / CodeCanyon – SEO Information Portal v2.0 (1)
- Web Sitenize Google Analytics Kodu Nasıl Eklenir- Detaylı Anlatım (1)
- web sitesi (1)
- Web Sitesi 2019 (1)
- Web Sitesi Nasıl Yapılır? (1)
- Web Tasarım Php Scripti Yeni 2019 (1)
- webdizayn (1)
- webindir (1)
- Webmaster (11)
- Webmaster Site Analiz Scripti 2020 Full İndir (1)
- webscript (1)
- Website Bakım Scripti V5 Ücretsiz İndir 2019 (1)
- webtasarim (1)
- WineMP3 (1)
- WineMP3 Music Search Engine v3 Php Script (1)
- WooComerce (1)
- wordpress (15)
- WordPress AMP Kurulumu – Detaylı Anlatım (1)
- WordPress Anahtar Kelimeler (1)
- WORDPRESS AYENEWS HABER VE PORTAL TEMASI (1)
- WORDPRESS BGMAG TEKNOLOJI TEMASI (1)
- WordPress E-Ticaret: WooCommerce Kurulumu (1)
- wordpress film teması (1)
- WordPress Güvenlik Önlemleri – Sitenizi Koruyun (1)
- WordPress Kalıcı Bağlantı Ayarları Nasıl Yapılır? (1)
- WordPress Kategori ID Bulma (1)
- wordpress kodlar (1)
- wordpress magazine (1)
- wordpress news tema (1)
- wordpress otheme (1)
- Wordpress Otomatik Çevirici 3.6.0 - Makale Yeniden Yazımı (1)
- WordPress Otomatik Eklentisi v3.42.0 (1)
- WordPress Robots.txt Nedir – Detaylı Anlatım (1)
- WordPress Sanalyer Haber Teması V3 (1)
- WORDPRESS SOHBET SITESI TEMASI (1)
- WORDPRESS SPORTMAG HABER – PORTAL – BLOG TEMASI (1)
- Wordpress Tema (7)
- wordpress temalar (1)
- WordPress Teması (1)
- WordPress Teması Nasıl Türkçeye Çevrilir? (1)
- WordPress Theme (1)
- wp temalar (1)
- WRanalytics - Realtime (1)
- xHTML Nedir (1)
- xHTML Nedir? Özellikleri Nelerdir? Farkları Nedir? (1)
- yahoo (1)
- yandex (1)
- Yapım Aşamasında Php Script 2019 İndir (1)
- Yeşil Blogger SEO Dostu Tema İndir (1)
- Yetishare 4.5.3 + Eklentiler Paketi - nulled (1)
- Yotube Mp3 Script (1)
- Yotube Mp3 Search (1)
- youtube (5)
- YouTube Coins - (Media Script + Points System) (1)
- YouTube Coins v2.0.0 – (Media Script + Points System) (1)
- youtube downloader (1)
- youtube mp3 (1)
- Youtube Mp3 Arama İndirme Scripti 2019 (1)
- Youtube mp3 Çeviri Scripti 2019 (1)
- youtube mp4 (1)
- youtube script (1)
- YOUTUBE VIDEO DOWNLOADER SCRIPTI (1)
- youtube video script (1)
- yt download script (1)
- Yüksek PR (1)
- ziraat scripti (1)
- Ziyaretçi Analizi (1)
- Zox News v3.0.0 - Profesyonel WordPress Haberleri Teması 2019 (1)
Footer Menu Widget
Created By Blogspot Template | Distributed By Gooyaabi








0 Yorumlar