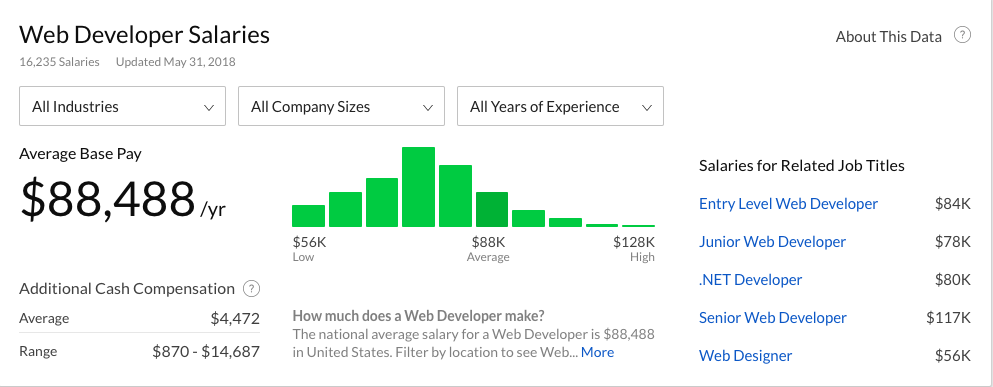
Eğer kariyeriniz için bir webmaster olmayı seçtiyseniz, harika bir seçim yaptınız. Web geliştirme, kariyerine yeni başlayanlar için en yüksek ücreti ödeyen sektörlerden bir tanesi. Hobi olarak kendiniz için bir web sitesi oluşturmak veya büyük paralar kazanan bir webmaster olmak, hangisi olursa olsun sonuç olarak bir yerlerden başlamanız gerekiyor.

Web geliştirme oldukça geniş bir yelpaze ve bu yüzden başlamadan önce amacınızın ne olduğunu iyi belirlemelisiniz.
Amaçlarınız arasında kariyer değişiminden, kişisel bir e-ticaret sitesi açmaya veya tamamen keyfi olarak arkadaşlarınızla eğlenmeye kadar değişkenlik gösterebilir. Amacınız ne olursa olsun, ne yaptığınızı ve niçin yaptığınızı anladığınıza emin olun. Web geliştirmenin içinde oldukça küçük iş dalları bulunuyor ve bu sebeple amacınız konusunda kesin karara varmanız neleri öğrenip neleri es geçeceğiniz konusunda size yardımcı olacaktır.
Başlangıç için BitDegree gibi online öğrenme platformları iyi bir seçimdir. Web geliştirme konusunda geniş yelpazede dersler sunmaktadır ancak ilk olarak en baştan başlamak en iyi fikirdir. Başlangıçta back end developer veya front end developer arasında bir seçim yapmalısınız.
İçerikler
Front End Developer
Front end için kısaca kullanıcıların gördüğü herşey diyebiliriz. Bütün web site tasarımı, menüler, butonlar, etkileşimler ve görseller birlikte kullanıcı tecrübesini oluşturur. Bu yüzden ismi front end’dir (Türkçe ön-yüz). Tıpkı dükkanınızın vitrini gibi düşünebilirsiniz, kullanıcının dükkanınıza girdiğinde gördüğü herşey buradadır.
Front end developer’lar görsel olarak yaratıcıdır ve muhteşem tasarım yeteneğine sahiptirler. Ancak olay siteyi güzel göstermekten daha derindir. Aynı zamanda etkileşimleri, gezinme ve kullanım kolaylığı gibi durumları da hesaba katarlar. Front end developer cephanesinde HTML, CSS ve JavaScript gibi yazılım dilleri bulunur.
Karşılaştırmak gerekirse, back end developer’lar kullanıcı tarafından görülmeyen kod yazarlar. Bu süreç genellikle sistem işlevselliğini geliştirme, API’lar, kütüphaneler ve benzerlerini iyileştirmek üzerinedir. Daha sade deyişle, back end geliştirmenin anlamı doğrudan görülemeyen kodlarla çalışmaktır.
HTML & CSS
HTML paragraflar, başlıklar ve tablolar gibi çeşitli içeriğin sunulması için kullanılır. Öğrenmesi en kolay dillerden biri olarak anılan HTML bütün webmaster’lar için muhteşem bir başlangıç noktasıdır. Seçeceğiniz alanın önemi olmaksızın, HTML bir nevi “Bilgisayar kullanmayı biliyorum” demenin bir diğer yoludur. CSS ise HTML ile oluşturduğunuz içeriğin stilini düzenlemek için kullanılır. Web sitenizi bir tas çorba gibi düşünün. HTML çorbanın kendisiyse, CSS görünümüdür.
HTML & CSS öğrenmenin en iyi yeri BitDegree’dir, burada interaktif HTML ve CSS dersleri bulabilirsiniz. Bütün yazılım işi tarayıcı üzerinde gerçekleşiyor dolayısıyla herhangi birşey indirmeniz gerekmiyor. Dersleri bitirdiğinizde basit bit web sitesi sahibi bile oluyorsunuz. Dersi tamamlaması bir veya iki gün sürebiliyor.
JavaScript
CSS ve HTML konularına hakim olduktan sonra JavaScript ile işleri biraz renkli hale getirme zamanı. JavaScript web sitelerini daha “canlı” hale getirmek için kullanılır. İşletmeler dinamik ve interaktif web siteleri oluşturmaya odaklandığından, JS oldukça popüler bir yetenek.
JavaScript sitelere interaktif işlevsellik sağlar. Facebook beğeni butonları, Twitter retweetleri ve çeşitli diğer form gönderme işlemleri JavaScript aracılığıyla yapılır. JS kullanıcılara eylemlerinin görsel bir temsilini sunar ve web geliştiricilerine kullanıcıların neye tıkladığını kataloglamasına yardımcı olur.
JavaScript maceranıza da BitDegree’de başlamanız mümkün. Video JavaScript Tutorial: Learn JavaScript Just in 1 Hour (İngilizce) dersi bir saat boyunca Javascript temellerinin üzerinden geçiyor. Bu bir saatlik dersi tamamladığınızda Javascript uzmanı olmayacaksınız elbette ancak yine de başlangıç için harika bir nokta!
Back end Developer
Back end – genellikle veritabanları ile anılır. Web sitenizin back end bölümü tıpkı bir dükkanın deposu gibidir, ziyaretçilerin gözünden ırak. Ancak dükkan için hayati öneme sahiptir. Back end developer’lar genellikle sorun çözücüdür, mantıklı düşünme günlük hayatlarının bir parçasıdır ve web sitelerinin görünümünden çok işlevselliğiyle ilgilidirler.
Back end developer’lar PHP, SQL gibi sunucu bazlı dilleri kullanırlar. HTML ve CSS konusunda az biraz bilgi sahibi olmak hemen her durumda mutlaka gereklidir.
SQL
Eğer web siteniz ziyaretçilerden epostaadresi, isim, soyisim gibi bilgiler topluyorsa bu bilgileri bir veritabanında depolamanız gerekiyor. SQL veritabanında filtreleme, ekleme, silme, birleştirme için kullanılır. Dükkan benzetmesine dönersek, veritabanını dükkanın deposu gibi düşünebilirsiniz. Devasadır ancak neyse ki buranın uzmanı bir çalışanınız vardır. Her bir ürünün nerede olduğunu bilir ancak sadece SQL dili konuşur. Ona soru sormak veya talimat vermek için SQL kullanmanız gerekir.
SQL öğrenmeye nereden başlanır? Tabi ki de internetten. Maceranıza Interactive SQL Tutorial: Learn SQL Commands and Practice SQL Online dersi ile başlayabilirsiniz. Kod işleri tarayıcı üzerinden yapılıyor ve öğrenme temposu oldukça başarılı. Bu ders ilk projenize başlamanız için yeterlidir.
PHP
Web sitelerini daha işlevsel yapmak için PHP kullanılır. Bu yazılım dili web site – veritabanı iletişimi konusunda oldukça harikadır. Eğer daha önce herhangi bir sitede giriş yaptıysanız, bu özellik muhtemelen PHP kullanılarak yapılmıştır. Giriş bilgilerinizi bir web sitesine girdiğinizde PHP işe koyulur ve veritabanını kontrol ederek bilgilerin doğruluğunu teyit eder. Eğer eşleşirse başarılı şekilde giriş yapabilirsiniz. PHP öğrenmek için bu dersle başlangıç yapmanızı tavsiye ediyoruz, Learn PHP Online: PHP Basics Explained in an Interactive PHP Tutorial.
En iyi dersler interaktif öğrenme ortamlarını kullanır. Yani anında kod öğrenmeye başlayabilirsiniz ve herhangi yerel geliştirme ortamı oluşturmanız gerekmez. Kod yazma, test etme ve kodunuzun görsel bir sunumu harika bir moral kaynağıdır. Bununla birlikte, tebrikler artık bir webmaster olma yolundailerlemektesiniz. Front end veya back end developer olmak istiyorsanız bunu seçin ve ilgili dilleri öğrenmeye başlayın.
Öğrenmeye Değer Ekstra Web Geliştirme Araçları
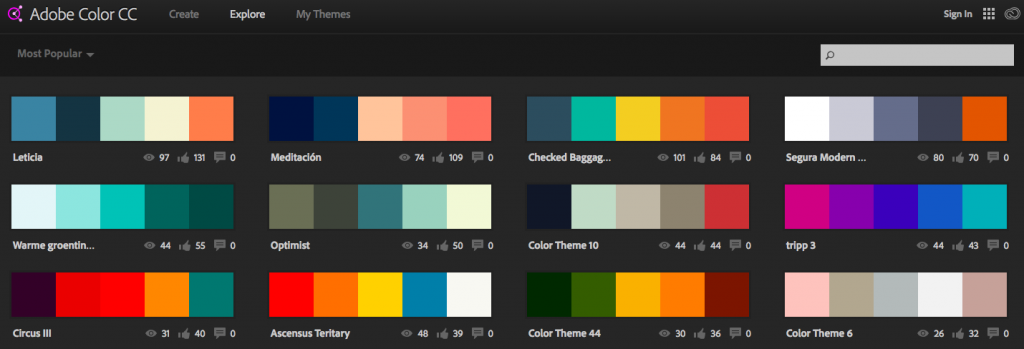
Front end developer’lar için öğrenmenin faydalı olabileceği bazı diğer araçlar GitHub ve Adobe Color araçlarıdır. Adobe Color önceden belirlenmiş renk şemalarından seçim yapabilmenizi sağlar ve bu sayede tasarım süreci daha kolay bir hal alır.

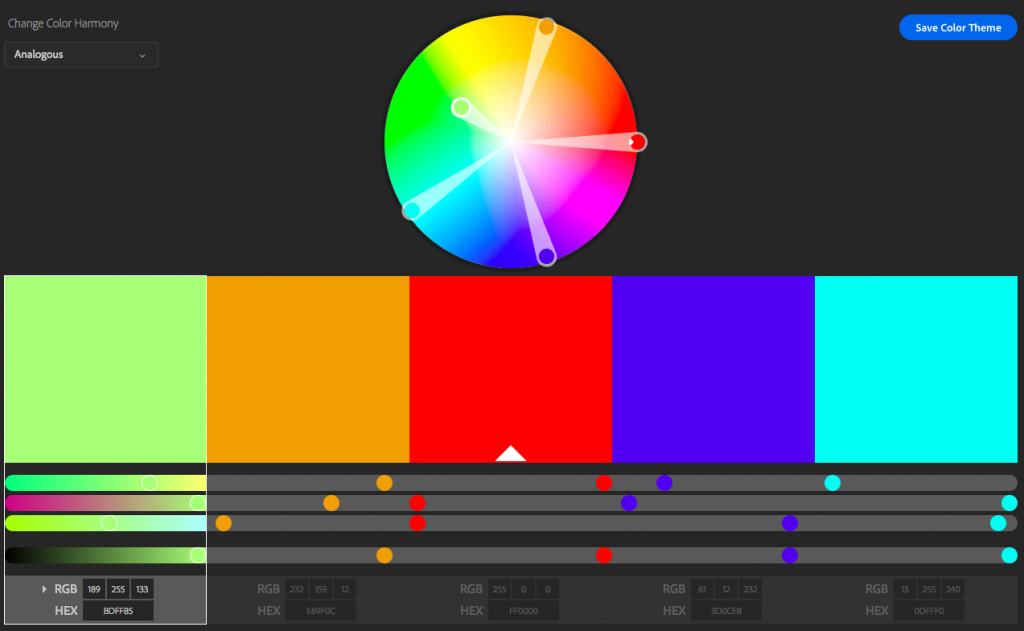
Eğer spesifik bir renk için bir HEX koduna ihtiyacınız varsa, renk çemberini kullanabilirsiniz. HEX kodları CSS ile kodlama yapılırken kullanılır ve her bir HEX kodu eşsiz bir renge karşılık gelir. Renk çarkı aynı zamanda eşsiz renk şemaları oluşturmak için de kullanılabilir. Biraz ilham arıyorsanız harika bir araçtır.

Hem front end hem de back end developer’lar için GitHub’la haşır neşir olmalarını tavsiye ediyoruz. Bu araç sayesinde geliştiriciler web sitelerinin front end veya back end bölümlerinde orjinal kodu değiştirmeden değişiklikler yapabilirler. Çalışma prensibi olarak bu araç kodunuzu iki farklı alana alır ve sadece klonu düzenlemenize izin vererek değişiklikler uygulanmadan önce önizleme imkanı sağlanır.
GitHub oldukça fazla farklı özelliklere sahiptir. Görevler oluşturma, üyeler etkiketleme ve ürünlerinizin mikro yönetimini sağlama gibi olanaklar sağlar. Çoğu işyeri GitHub’dan faydalanır ve çoğu çalışan size GitHub hesabınızı göstermenizi isteyebilir böylece düşünme sürecinizi ve yaptığınız değişiklikleri niçin yaptığınızı daha rahat anlayabilirler. Diğer takım üyeleriyle iş paylaşımı konusunda GitHub vazgeçilmez bir araçtır. GitHub hakkında oluşturdukları videoyu izleyerek daha fazla bilgi sahibi olabilirsiniz.
Son Söz
Front end veya back end developer farketmeksizin, webmasterların uzmanlaşması gereken oldukça fazla yazılım dili bulunuyor. Önünüzde uzun bir yol var. Ancak online öğrenim platformları öğrenmenize yardımcı olabilir. Genel kanı en iyi webmasterların resmi bir eğitim bile almadığı yönündedir.
Başlangıç için en iyi nokta HTML ve CSS’dir çünkü front end veya back end farketmeksizin her ikisinide anlayabilmeniz gerekir. Ardından diğer dillerde uzmanlaşmaya başlayabilirsiniz. Kod düzenini ve yazılım dünyasının genel uygulamalarını bir kez kaptığınızda her şey çok daha kolaylaşacaktır. Herkese başarılar!

Yorumlar
Yorum Gönder