SEO” (Search Engine Optimization), kısaltmasıdır. Arama motorları SEO işlemleri ile web sitelerini daha kolay bir şekilde taraması için yapılan teknik kriter düzenlemelerdir. (Search Engine Optimization) Türkçe de Arama motoru optimizasyonu demektir.
SEO, bir web sitesi hakkında arama motorları için yapılan tüm iyileştirme çalışmaları olarak tanımlanabilir. Arama motoru optimizasyonu yani SEO ile amaç web sitesinin değerini artırarak arama motorunda daha üst sıralara çıkması ve dolayısı ile site ziyaretçi sayısının artırılmasıdır.
SEO Neden Gereklidir?
– Ziyaretçi sayısını arttırmak
– Siteniz üzerinden sağlanan geri dönüşleri yükseltmek
– Sitenizin maddi ve manevi değerlerini korumak
– Marka bilinirliğini yükseltmek
– Hedef kitleniz ile siteniz arasındaki güveni korumak
– Reklam performansınızı yükseltmek
Blogger/Blogspot SEO Ayarları Nasıl Yapılır?
1) Blogger yayın URL’sini biçimlendirme bağlantısı
Kalıcı bağlantınız, yayınınızın arama motoru sıralamasında büyük rol oynar. Blogunuz için herkesin izlemesi gereken birkaç kural var:
Mesaj başlığındaki karakter sayısını 50’ye kadar tutun
Durdurma kelimelerini permalink’ten kaldır (Ör: A, An,)
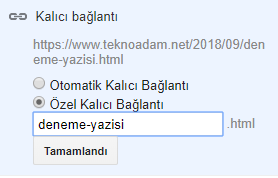
Bir blog yazısı yazarken, kalıcı bağlantıyı (yazının linkini) düzenleme seçeneğiniz vardır. Sadece kalıcı bağlantıyı düzenlemek için kullanabilirsiniz.Kalıcı Bağlantıda (site linkinde) anahtar kelimeler kullanmak size fayda sağlar. Blog yayınını yazarken, otomatik olarak yazınızın linki oluşturulur ama siz bunu manuel olarak düzenleyebilirsiniz düzenlemek için sağdaki panelde Kalıcı Bağlantılar kısmına bakabilirsiniz.Özel kalıcı bağlantı yazan yeri seçin ve isteğinize göre düzenleyin. Örneğin bu ekran görüntüsündeki gibi. (Türkçe karakter (ş,ı,ö,ü…) kullanmayın, boşluk kullanmayın bunun yerine – işaretini kullanın.)

2) Anahtar kelime yoğunluğunu koruyun
Anahtar kelime yoğunluğu, üst sıralarda çıkmak için önemli bir özelliktir. Çok az olması, daha az sıralamaya yol açacak ve anahtar Kelimenizin doldurulması, optimizasyonun çok üzerinde gerçekleşmesine neden olacaktır. Başlıklarınazla alakalı makaleler yayınlayın ve yazıya gerekli anahtar kelimeleri ekleyin. Başlıklarınızda anahtar kelime kullanımına özen gösterin. Yazıyı bitirdikten sonra, okuyucuların dikkatini dağıtmadan anahtar kelimelerin güvenli bir şekilde yerleştirilebileceği uygun yerleri bulmak için gönderinin tamamını inceleyin ve anahtar kelimleri doğru yerleştirdiğinizden emin olun.
3) Blogger yayın başlık biçimini düzeltin
Google de bir yazı arattığımızda ilk önce sitemizin başlığı sonrada yazdığımız yazının başlığı gözüküyor.
Site İsmi:Yazının Başlığı şeklinde. Bu da aramalarda çıkan yazınızın kötü gözükmesine sebep olur.
Google’de arama yapan kişilerin dikkatini çeken başlık şeklinin Yazının Başlığı:Blog İsmi şeklinde olduğunda herkes hemfikir.
Bu ayarları yapmak için;
1-Blogger panelinde sol menüde ki Tema kısmına girin
2-Sayfanın ortasında ki HTML’i düzenle kısmına tıklayın
3-Kodların olduğu herhangi bir yere tıklayın ve CTRL+F tuş kombinasyonu yardımıyla arama kutusunu açın
4- <title><data:blog.pageTitle/></title> kodunu aratıp buluyoruz ve bulduktan sonra siliyoruz.
5- Sonra sildiğimiz alana aşağıda ki kodu yapıştırıyoruz.
<b:if cond= 'data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
4) Resimlerinize “alt” ve “title” ekleyin (otomatik ekleme kodu)
Kullanıcı Google’de bir görsel arattığında google bize bir çok görsel sunar ve bunların bazısı birinci sırada diğeri onuncu sırada olur peki ikisinin arasında ki fark ne? “Alt” ve “Title” (tek sebep bu değil). Arama motorları resimleri sizin onlara eklediğiniz “Alt” ve “Title” etiketleri ile tanır örneğin siz görselinizin “Alt” ve “Title” etiketlerine “Zebra Resmi” yazarsanız googlenin bu resmi üst sıralarda çıkarma ihtimali artar. “Alt” ve “Title” demek görselinizi tanımlayan açıklama demektir görselizin konusu ne ise “Alt” ve “Title” kısımlarına da onu yazın.
Blogger de bi manuel olarak bir de otomatik olarak bu işlemi yapabilirsiniz ilk olarak manuel olarak nasıl ekleyeceğinizi anlatayım.
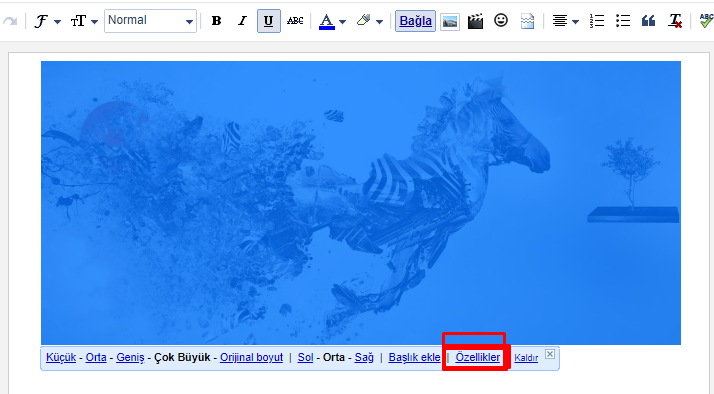
Önce yazımıza/sayfamıza geliyoruz sonra bir görsel ekliyoruz ve eklediğimiz görseli seçiyoruz. Seçince alt tarafta ki resimde ki gibi görselin altında bir yer açılıyor burada “Özellikler yazan yere tıklayın”
Sonra aşağıda ki ekranda ki gibi görselinize istediğiniz “Alt” ve “Title” özelliklerini ekleyin.
Sonra tamam yazan yere tıklayıp yazımızı düzenlemeye devam ediyoruz bu işlem de bu kadardı.
Otomatik olarak eklemek için;
1-Blogger panelinde sol menüde ki Tema kısmına girin
2-Sayfanın ortasında ki HTML’i düzenle kısmına tıklayın
3-Kodların olduğu herhangi bir yere tıklayın ve CTRL+F tuş kombinasyonu yardımıyla arama kutusunu açın
4- </body> kodunu aratıp buluyoruz bir satır üzerine alt tarafta ki kodu yapıştırıyoruz.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
Ve artık yazımızın başlığı ne ise görsellerimizin “Alt” ve “Title” özelliklerine o başlık eklenecek.
5) Meta Taglar Kullanın
Geldik SEO nun en önemli diyebileceğimiz etkenine “Meta Taglar”. Meta taglar arama motoruna bizim sitemize ait bilgiler verir burada uzun uzadıya ne olduğunu anlatmayacağım. Gelelim sitemize nasıl ekleyeceğimize ve ne işe yaradıklarına ve nereleri değiştirmemiz gerektiğine. Aşağıda ki kodları sitemize eklemek için;
1-Blogger panelinde sol menüde ki Tema kısmına girin
2-Sayfanın ortasında ki HTML’i düzenle kısmına tıklayın
3-Kodların olduğu herhangi bir yere tıklayın ve CTRL+F tuş kombinasyonu yardımıyla arama kutusunu açın
4- <head> kodunu aratıp buluyoruz bir satır altına alt tarafta ki kodları yapıştırıyoruz.
<!-- Aksoyhlc.net Meta Etiketleri Giriş-->
<!-- [ Meta Tag SEO ] -->
<meta charset='utf-8'/>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0' name='viewport'/>
<meta content='blogger' name='generator'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='https://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Sayfa bulunamadı! - <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='index,follow' name='robots'/>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
</b:if>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Ana-Sayfa-İçin-Anahtar-Kelime' name='keywords'/>
</b:if>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"https://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if></b:if>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='publisher'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='author'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='me'/>
<meta content='Google-Webmaster-Doğrulama-Kodu' name='google-site-verification'/>
<meta content='Bing-Webmaster-Doğrulama-Kodu' name='msvalidate.01'/>
<meta content='Yandex-Webmaster-Doğrulama-Kodu' name='yandex-verification'/>
<meta content='Alexa-Webmaster-Doğrulama-Kodu' name='alexaVerifyID'/>
<meta content='Turkey' name='geo.placename'/>
<meta content='Yazar-Adı' name='Author'/>
<meta content='general' name='rating'/>
<meta content='tr' name='geo.country'/>
<!-- [ Sosyal Medya Meta Tag ] -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"En çok okunan " + data:blog.pageTitle + " popüler blog yazımızı siz de okuyun."' property='og:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
</b:if>
</b:if>
<!-- Chrome, Firefox OS and Opera -->
<meta content='facebookxxxxxxxxxxx' property='article:author'/>
<meta content='facebookxxxxxxxxxxx' property='article:publisher'/>
<meta content='Facebook-Yazar-ID' property='fb:admins'/>
<meta content='Facebook-Profil-ID' property='fb:profile_id'/>
<meta content='Facebook-Sayfa-ID' property='fb:pages'/>
<meta content='tr_TR' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='en_EU' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:include data='blog' name='all-head-content'/>
<!-- Aksoyhlc.net Meta Etiketleri Çıkış-->
<!-- Aksoyhlc.net Meta Etiketleri Giriş-->
<!-- [ Meta Tag SEO ] -->
<meta charset='utf-8'/>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0' name='viewport'/>
<meta content='blogger' name='generator'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link href='https://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<link expr:href='data:blog.url' rel='canonical'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Sayfa bulunamadı! - <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='index,follow' name='robots'/>
</b:if>
<b:if cond='data:blog.pageType != "error_page"'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta expr:content='data:blog.pageName + ", " + data:blog.pageTitle + ", " + data:blog.title' name='keywords'/>
</b:if>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Ana-Sayfa-İçin-Anahtar-Kelime' name='keywords'/>
</b:if>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/>
<link expr:href='"https://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if></b:if>
<link expr:href='data:blog.url' hreflang='x-default' rel='alternate'/>
<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='publisher'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='author'/>
<link href='https://plus.google.com/u/0/Google-Plus-URL' rel='me'/>
<meta content='Google-Webmaster-Doğrulama-Kodu' name='google-site-verification'/>
<meta content='Bing-Webmaster-Doğrulama-Kodu' name='msvalidate.01'/>
<meta content='Yandex-Webmaster-Doğrulama-Kodu' name='yandex-verification'/>
<meta content='Alexa-Webmaster-Doğrulama-Kodu' name='alexaVerifyID'/>
<meta content='Turkey' name='geo.placename'/>
<meta content='Yazar-Adı' name='Author'/>
<meta content='general' name='rating'/>
<meta content='tr' name='geo.country'/>
<!-- [ Sosyal Medya Meta Tag ] -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='"En çok okunan " + data:blog.pageTitle + " popüler blog yazımızı siz de okuyun."' property='og:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
</b:if>
</b:if>
<!-- Chrome, Firefox OS and Opera -->
<meta content='facebookxxxxxxxxxxx' property='article:author'/>
<meta content='facebookxxxxxxxxxxx' property='article:publisher'/>
<meta content='Facebook-Yazar-ID' property='fb:admins'/>
<meta content='Facebook-Profil-ID' property='fb:profile_id'/>
<meta content='Facebook-Sayfa-ID' property='fb:pages'/>
<meta content='tr_TR' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='en_EU' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:include data='blog' name='all-head-content'/>
<!-- Aksoyhlc.net Meta Etiketleri Çıkış-->
Hepsinin tek tek ne işe yaradığını anlatmak uzun sürer ve zaman kaybı olur içiniz rahat bir şekilde sitenize ekleyebilirsiniz sadece şunları değiştirmeniz yeterli.
----------------------------------------------------------------
<meta content='xxxxxxxxxxx' name='keywords'/>
/*Buradaki xxxxxxxx yazan yere sitenizle ilgili anahtar kelimeleri girin*/
Buradaki xxxxxxxx yazan yere sitenizle ilgili anahtar kelimeleri girin.
Burada xxxxxxxxx gördüğünüz yerlere Google Plus Profilinizin linkini yapıştırın. Bunların ne olduğunu bilmiyorsanız Google’de araştırıp öğrenin eğer araştırmak istemiyorsanız bu satırları silin.
/*Buradaki xxxxxxxx yazan yere sitenizle ilgili anahtar kelimeleri girin*/
Buradaki xxxxxxxx yazan yere sitenizle ilgili anahtar kelimeleri girin.
------------------------------------------
<link href='xxxxxxxxxxx' rel='publisher'/>
<link href='xxxxxxxxxxx' rel='author'/>
<link href='xxxxxxxxxxx' rel='me'/>
/*Burada xxxxxxxxx gördüğünüz yerlere Google Plus Profilinizin linkini yapıştırın.*/
Burada xxxxxxxxx gördüğünüz yerlere Google Plus Profilinizin linkini yapıştırın. Bunların ne olduğunu bilmiyorsanız Google’de araştırıp öğrenin eğer araştırmak istemiyorsanız bu satırları silin.
----------------------------------------------
<meta content='Google-Webmaster-Doğrulama-Kodu' name='google-site-verification'/>
<meta content='Bing-Webmaster-Doğrulama-Kodu' name='msvalidate.01'/>
<meta content='Yandex-Webmaster-Doğrulama-Kodu' name='yandex-verification'/>
<meta content='Alexa-Webmaster-Doğrulama-Kodu' name='alexaVerifyID'/>
/*Buralara Sırasıyla Arama Motorlarında ki webmaster doğrulama kodunu girin
eğer bunların ne olduğunu bilmiyorsanız googlede araştırıp öğrenin
çok önemli şeyler eğer araştırmak istemiyorsanız bu satırları silin.*/
------------------------------------
<meta content='Yazar-Adı' name='Author'/>
/*Yazar Adı yazan yere kendi adınızı yada lakabınızı vs. girebilirsiniz*/
-------------------
<meta content='facebookxxxxxxxxx' property='article:author'/>
<meta content='facebookxxxxxxxxx' property='article:publisher'/>
/*Kendi facebook hesabınızın ve sayfanızın linkini girebilirsiniz. Sadece sayfa
yada profil girmek istiyorsanız birini silin eğer hiç kullanmak istemiyorsanız iki
satırıda silin*/
----------------------------------------
<meta content='Facebook-Yazar-ID' property='fb:admins'/>
<meta content='Facebook-Profil-ID' property='fb:profile_id'/>
<meta content='Facebook-Sayfa-ID' property='fb:pages'/>
/*Buralara Facebook İD lerinizi girin google de "Facebook İD find" yazıp aratarak
bir çok siteye ulaşıp id nizi bulabilirsiniz eğer kullanmak istemiyorsanız bu satırları silin*/



Yorumlar
Yorum Gönder